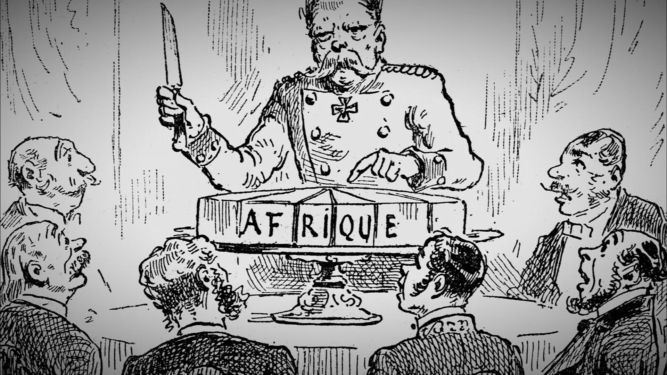
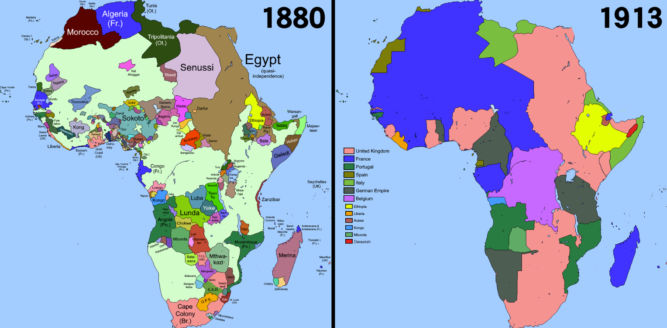
On a modern map of the world, numerous lines can be observed dividing nations from one another. What many people seem to forget or not even realize is that these borders never used to exist and are entirely artificial. One of the best examples of the man-made — and in some cases, random — creation of borders is when in 1884, Western European countries met in Berlin to divide Africa so they could each colonize parts of it without fighting each other.


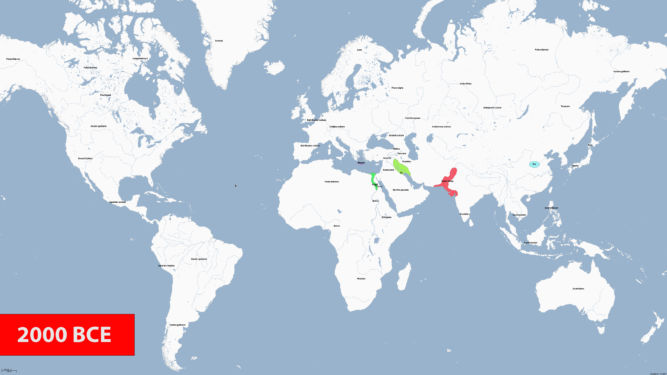
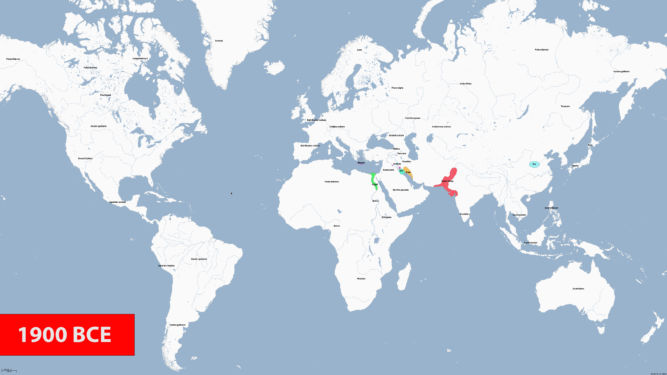
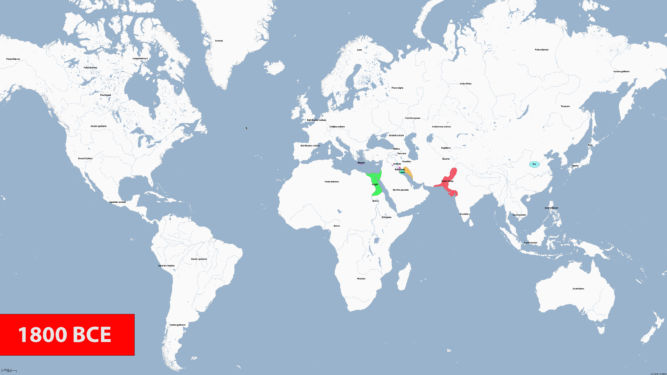
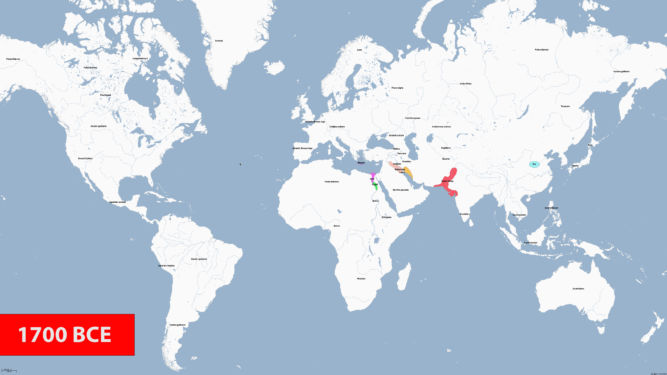
These lines are often the cause of dispute for all sorts of reasons including absurd ones like the sense of superiority of members of one state over those of a neighboring one. For instance, Arabia used to be one large region with no borders. Now, people living in one area like Saudi Arabia may have a sense of superiority over people in neighboring Yemen. This may be because Saudi Arabia is one of the wealthiest countries in the world (only after having discovered large oil reserves) whereas Yemen is one of the poorest. Another example is the people of India and Pakistan. The maps below show the changing borders in that part of the world. Prior to August 15, 1947, there was one country (India). Then, the British partitioned it into two thereby creating a new country called Pakistan. It is believed that between 14 million and 18 million people moved across the newly created border. Now, it is not uncommon to see people in both countries claim superiority over the other despite the fact that they were all from the same country. I think Yanni explained it well when he commented on world borders. These borders can create a sense of nationalism which Albert Einstein called “an infantile disease, the measles of mankind.” Nationalism is an ideology that a person’s nation is superior to all others. Nationalists’ feeling of superiority differentiates their nationalism from patriotism. Patriotism equates to pride in one’s country and a willingness to defend it. Nationalism, on the other hand, extends that to arrogance and potential military aggression. Political scientists blame nationalism for civil wars and territorial ambitions, from Rwanda and Yugoslavia to Nazi Germany and Napoleonic France. Nationalism was even the cause of World War I. Nationalism is not necessarily a bad thing unless it causes people of a certain nation to view their neighbors, or people of any other nation, as inferior or, worse, as enemies. The borders on a map separate one nation from another. These borders have changed dramatically in the last 5000 years.
This post contains 3 sections.
- Video (4K) of a map of the world with changing borders from 3000 BCE to 2013 CE in intervals of 100 years
- Table of significant historical events that had an effect on geographic borders
- List of maps (4K) showing borders from 3000 BCE to 2013 CE in intervals of 100 years
Changing Map of the World
Significant Historical Periods
Ancient History (3000 BC – 476)
| FROM | TO | |
|---|---|---|
| 3000 BCE | 2271 BCE | Sumer Sumer is the earliest known civilization in the historical region of southern Mesopotamia (south-central Iraq). |
| 2686 BCE | 2181 BCE | Old Kingdom of Egypt In ancient Egyptian history, the Old Kingdom is the period spanning c. 2700–2200 BC. It is also known as the “Age of the Pyramids”. |
| 2500 BCE | 563 BCE | Ancient India According to consensus in modern genetics, anatomically modern humans first arrived on the Indian subcontinent from Africa between 73,000 and 55,000 years ago. By 4500 BCE, settled life had spread more widely, and began to gradually evolve into the Indus Valley civilization. Their Vedic Period (1500–500 BCE) was marked by the composition of the Vedas, large collections of hymns of these tribes. Their varna system, which evolved into the caste system, consisted of a hierarchy of priests, warriors, and free peasants. |
| 2270 BCE | 2083 BCE | Akkad The Akkadian Empire was the first ancient empire of Mesopotamia after the long-lived civilization of Sumer. It was centered in the city of Akkad and its surrounding region. The empire united Akkadian and Sumerian speakers under one rule. The Bible refers to Akkad in Genesis 10:10–12. |
| 2083 BCE | 1699 BCE | Neo-Sumerian Empire The Third Dynasty of Ur, also called the Neo-Sumerian Empire, refers to a 22nd to 21st century BC (middle chronology) Sumerian ruling dynasty based in the city of Ur. |
| 2055 BCE | 1786 BCE | Middle Kingdom of Egypt The Middle Kingdom of Egypt (also known as The Period of Reunification) is the period in the history of ancient Egypt following a period of political division known as the First Intermediate Period. The Middle Kingdom lasted from approximately 2040 to 1782 BC, stretching from the reunification of Egypt under the reign of Mentuhotep II in the Eleventh Dynasty to the end of the Twelfth Dynasty. |
| 2000 BCE | 1400 BCE | Minoan age The Minoan civilization was a Bronze Age Aegean civilization on the island of Crete and other Aegean Islands, whose earliest beginnings were from c. 3500 BC, with the complex urban civilization beginning around 2000 BC, and then declining from c. 1450 BC until it ended around 1100 BC. The term “Minoan” refers to the mythical King Minos of Knossos, a figure in Greek mythology associated with Theseus, the labyrinth and the Minotaur. |
| 2000 BCE | 590 BCE | China According to Chinese tradition, the first dynasty was the Xia, which emerged around 2100 BCE. The Xia dynasty marked the beginning of China’s political system based on hereditary monarchies, or dynasties, which lasted for a millennium. |
| 1830 BCE | 1531 BCE | First Dynasty of Babylon The Old Babylonian Empire, or First Babylonian Empire, is dated to c. 1894 BC – c. 1595 BC, and comes after the end of Sumerian power with the destruction of the Third Dynasty of Ur, and the subsequent Isin-Larsa period. |
| 1660 BCE | 1178 BCE | Hittites The Hittites were an Anatolian people who played an important role in establishing first a kingdom in Kussara (before 1750 BC), then the Kanesh or Nesha kingdom (c. 1750–1650 BC), and next an empire centered on Hattusa in north-central Anatolia (around 1650 BC). |
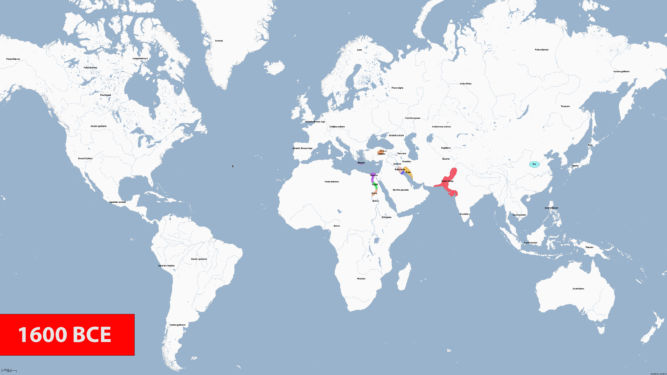
| 1600 BCE | 1100 BCE | Mycenean age Mycenaean Greece (or the Mycenaean civilization) was the last phase of the Bronze Age in Ancient Greece, spanning the period from approximately 1750 to 1050 BC.[1] It represents the first advanced and distinctively Greek civilization in mainland Greece with its palatial states, urban organization, works of art, and writing system. |
| 1590 BCE | 1240 BCE | Mitanni Mitanni was a Hurrian-speaking state in northern Syria and southeast Anatolia (modern-day Turkey). |
| 1550 BCE | 1069 BCE | New Kingdom of Egypt The New Kingdom, also referred to as the Egyptian Empire, is the period in ancient Egyptian history between the sixteenth century BC and the eleventh century BC, covering the Eighteenth, Nineteenth, and Twentieth dynasties of Egypt. |
| 1353 BCE | 968 BCE | Middle Assyrian Period The Middle Assyrian Empire was the third stage of Assyrian history, covering the history of Assyria from the accession of Ashur-uballit I c. 1363 BC and the rise of Assyria as a territorial kingdom to the death of Ashur-dan II in 912 BC. The Middle Assyrian Empire was Assyria’s first period of ascendancy as an empire. |
| 1099 BCE | 776 BCE | Greek Dark Ages The Greek Dark Ages is the period of Greek history from the end of the Mycenaean palatial civilization, around 1100 BC, to the beginning of the Archaic age, around 750 BC. Archaeological evidence shows a widespread collapse of Bronze Age civilization in the Eastern Mediterranean world at the outset of the period, as the great palaces and cities of the Mycenaeans were destroyed or abandoned. At about the same time, the Hittite civilization suffered serious disruption, as cities from Troy to Gaza were destroyed. In Egypt, the New Kingdom fell into disarray. |
| 967 BCE | 609 BCE | Neo-Assyrian Period The Neo-Assyrian Empire was the fourth and penultimate stage of ancient Assyrian history and the final and greatest phase of Assyria as an independent state. Beginning with the accession of Adad-nirari II in 911 BC, the Neo-Assyrian Empire grew to dominate the ancient Near East throughout much of the 8th and 7th centuries BC, becoming the largest empire in history up to that point. Because of its geopolitical dominance and ideology based in world domination, the Neo-Assyrian Empire is by many researchers regarded to have been the first world empire in history. At its height, the empire was the strongest military power in the world and ruled over all of Mesopotamia, the Levant and Egypt, as well as portions of Anatolia, Arabia and modern-day Iran and Armenia. |
| 825 BCE | 146 BCE | Carthage Carthage was the capital city of Ancient Carthage, on the eastern side of the Lake of Tunis in what is now Tunisia. Carthage was one of the most important trading hubs of the Ancient Mediterranean and one of the most affluent cities of the classical world. |
| 775 BCE | 505 BCE | Archaic Period (Ancient Greece) Archaic Greece was the period in Greek history lasting from circa 800 BC to the second Persian invasion of Greece in 480 BC, following the Greek Dark Ages and succeeded by the Classical period. In the archaic period, Greeks settled across the Mediterranean and the Black Seas, as far as Marseille in the west and Trapezus (Trebizond) in the east; and by the end of the archaic period, they were part of a trade network that spanned the entire Mediterranean. |
| 753 BCE | 28 BCE | Rome The history of Rome includes the history of the city of Rome as well as the civilisation of ancient Rome. Roman history has been influential on the modern world, especially in the history of the Catholic Church, and Roman law has influenced many modern legal systems. According to legend, Romulus founded Rome. |
| 608 BCE | 539 BCE | Neo-Babylonian Empire The Neo-Babylonian Empire or Second Babylonian Empire, historically known as the Chaldean Empire, was the last polity ruled by monarchs native to Mesopotamia. Beginning with the coronation of Nabopolassar as the King of Babylon in 626 BC and being firmly established through the fall of the Neo-Assyrian Empire in 612 BC, the Neo-Babylonian Empire was conquered by the Achaemenid Persian Empire in 539 BC, marking the collapse of the Chaldean dynasty less than a century after its founding. |
| 550 BCE | 330 BCE | Achaemenid Empire The Achaemenid Empire or Achaemenian Empire (/əˈkiːmənɪd/; Old Persian: ????????????, Xšāça, lit. ‘The Empire’ or ‘The Kingdom’), also called the First Persian Empire, was an ancient Iranian empire founded by Cyrus the Great in 550 BC. Based in Western Asia, it was contemporarily the largest empire in history, spanning a total of 5.5 million square kilometres (2.1 million square miles) from the Balkans and Egypt in the west to Central Asia and the Indus Valley in the east. |
| 499 BCE | 449 BCE | Persian Wars The Greco-Persian Wars (also often called the Persian Wars) were a series of conflicts between the Achaemenid Empire and Greek city-states that started in 499 BC and lasted until 449 BC. The collision between the fractious political world of the Greeks and the enormous empire of the Persians began when Cyrus the Great conquered the Greek-inhabited region of Ionia in 547 BC. Struggling to control the independent-minded cities of Ionia, the Persians appointed tyrants to rule each of them. This would prove to be the source of much trouble for the Greeks and Persians alike. |
| 461 BCE | 405 BCE | Peloponnesian Wars The Peloponnesian War (431–404 BC) was an ancient Greek war fought between Athens and Sparta and their respective allies for the hegemony of the Greek world. The war remained undecided for a long time until the decisive intervention of the Persian Empire in support of Sparta. Led by Lysander, the Spartan fleet built with Persian subsidies finally defeated Athens and started a period of Spartan hegemony over Greece. |
| 334 BCE | 323 BCE | Alexander the Great Alexander III of Macedon, commonly known as Alexander the Great, was a king of the ancient Greek kingdom of Macedon. He succeeded his father Philip II to the throne in 336 BC at the age of 20, and spent most of his ruling years conducting a lengthy military campaign throughout Western Asia and Egypt. By the age of thirty, he had created one of the largest empires in history, stretching from Greece to northwestern India. He was undefeated in battle and is widely considered to be one of history’s greatest and most successful military commanders |
| 248 BCE | 226 CE | Parthian Empire The Parthian Empire, also known as the Arsacid Empire, was a major Iranian political and cultural power in ancient Iran from 247 BC to 224 AD. The empire, located on the Silk Road trade route between the Roman Empire in the Mediterranean Basin and the Han dynasty of China, became a center of trade and commerce. |
| 27 BCE | 476 CE | Roman Empire The Roman Empire was the post-Republican period of ancient Rome. As a polity, it included large territorial holdings around the Mediterranean Sea in Europe, North Africa, and Western Asia, and was ruled by emperors. From the accession of Caesar Augustus as the first Roman emperor to the military anarchy of the 3rd century, it was a principate with Italia as the metropole of its provinces and the city of Rome as its sole capital. |
| 227 BCE | 651 CE | Sassanid Empire The Sassanid Empire, officially known as the Empire of Iranians and also referred to by historians as the Neo-Persian Empire, was the last Iranian empire before the early Muslim conquests of the 7th-8th centuries AD. Named after the House of Sasan, it endured for over four centuries, from 224 to 651 AD, making it the longest-lived Persian imperial dynasty. The Sasanian Empire succeeded the Parthian Empire, and re-established the Persians as a major power in late antiquity alongside its neighbouring arch-rival, the Roman Empire (after 395 the Byzantine Empire). |
Middle Ages (476 – 1492)
| FROM | TO | |
|---|---|---|
| 233 CE | 476 CE | Migration Period / Barbarian Invasions The migration period was a period in European history marked by large-scale migrations that saw the fall of the Western Roman Empire and subsequent settlement of its former territories by various tribes, notably the Franks, Goths, Alemanni, Alans, Huns, early Slavs, Pannonian Avars, Magyars, and Bulgars within or into the former Western Empire and Eastern Europe. The barbarian kingdoms were the states founded by various non-Roman, primarily Germanic, peoples in Western Europe and North Africa following the collapse of the Western Roman Empire in the fifth century. |
| 396 CE | 1453 CE | Byzantium Empire The Byzantine Empire, also referred to as the Eastern Roman Empire or Byzantium, was the continuation of the Roman Empire in its eastern provinces during Late Antiquity and the Middle Ages, when its capital city was Constantinople (present-day Istanbul). |
| 564 CE | 1717 CE | India The Indian early medieval age, from 600 to 1200 CE, is defined by regional kingdoms and cultural diversity. In the 6th and 7th centuries, the first devotional hymns were created in the Tamil language. They were imitated all over India and led to both the resurgence of Hinduism and the development of all modern languages of the subcontinent. After the 10th century, Muslim Central Asian nomadic clans, using swift-horse cavalry and raising vast armies united by ethnicity and religion, repeatedly overran South Asia’s north-western plains, leading eventually to the establishment of the Islamic Delhi Sultanate in 1206. |
| 590 CE | 1645 CE | China A bunch of dynasties controlled China: 581: The Northern and Southern dynasties were reunited by the Sui in 581 which restored Han power to China. 618-906: Tang dynasty took control. 960-1279: Song dynasty (northern and southern) 1279-1368: Yuan dynasty 1368-1644: Ming dynasty |
| 632 CE | 1258 CE | Caliphate A caliphate or khilāfah (Arabic: خِلَافَة) is an institution or public office under the leadership of an Islamic steward with the title of caliph (Arabic: خَلِيفَة), a person considered a political-religious successor to the Islamic prophet Muhammad and a leader of the entire Muslim world. During the medieval period, three major caliphates succeeded each other: the Rashidun Caliphate (632–661), the Umayyad Caliphate (661–750), and the Abbasid Caliphate (750–1258). |
| 711 CE | 1492 CE | Spanish Reconquista The Reconquista describes the 781-year period in the history of the Iberian Peninsula between the Umayyad conquest of Hispania in 711 and the fall of the Nasrid kingdom of Granada in 1492, in which the Christian kingdoms expanded through war and conquered al-Andalus; the territories of Iberia ruled by Muslims. |
| 793 CE | 1066 CE | Viking expansion Viking expansion was the historical movement which led Norse explorers, traders and warriors, the latter known in modern scholarship as Vikings, to sail most of the North Atlantic, reaching south as far as North Africa and east as far as Russia, and through the Mediterranean as far as Constantinople and the Middle East, acting as looters, traders, colonists and mercenaries. |
| 962 CE | 1806 CE | Holy Roman Empire From the accession of Otto I in 962 until the twelfth century, the Empire was the most powerful monarchy in Europe. The empire dissolved in 1806 during the Napoleonic Wars. |
| 1095 CE | 1291 CE | Crusades The Crusades were a series of religious wars initiated, supported, and sometimes directed by the Latin Church in the medieval period. The best known of these Crusades are those to the Holy Land in the period between 1095 and 1291 that were intended to recover Jerusalem and its surrounding area from Islamic rule. Beginning with the First Crusade, which resulted in the recovery of Jerusalem in 1099, dozens of Crusades were fought, providing a focal point of European history for centuries. |
| 1206 CE | 1368 CE | Mongol The Mongol Empire of the 13th and 14th centuries was the largest contiguous land empire in history. The Mongol Empire emerged from the unification of several nomadic tribes in the Mongol homeland under the leadership of Temüjin, known by the more famous title of Genghis Khan (c. 1162–1227), whom a council proclaimed as the ruler of all Mongols in 1206. The empire grew rapidly under his rule and that of his descendants, who sent out invading armies in every direction. |
| 1271 CE | 1295 CE | Marco Polo Marco Polo was a Venetian merchant, explorer and writer who traveled through Asia along the Silk Road between 1271 and 1295. His travels are recorded in The Travels of Marco Polo, a book that described to Europeans the then-mysterious culture and inner workings of the Eastern world, including the wealth and great size of the Mongol Empire and China in the Yuan Dynasty, giving their first comprehensive look into China, Persia, India, Japan and other Asian cities and countries. |
| 1337 CE | 1453 CE | Hundred Years’ War The Hundred Years’ War was a series of armed conflicts between the kingdoms of England and France during the Late Middle Ages. It originated from disputed claims to the French throne between the English House of Plantagenet and the French royal House of Valois. Over time, the war grew into a broader power struggle involving factions from across Western Europe, fuelled by emerging nationalism on both sides. For 116 years, interrupted by several truces, five generations of kings from two rival dynasties fought for the throne of the dominant kingdom in Western Europe. |
| 1362 CE | 1450 CE | Timurid Empire The Timurid Empire was a Persianate Turco-Mongol empire that dominated Greater Iran in the early 15th century, comprising modern-day Iran, Iraq, Afghanistan, much of Central Asia, the South Caucasus, as well as most of contemporary Pakistan and parts of contemporary North India and Turkey. The empire was founded by Timur (also known as Tamerlane), a warlord of Turco-Mongol lineage, who established the empire between 1370 and his death in 1405. He envisioned himself as the great restorer of the Mongol Empire of Genghis Khan and regarded himself as Genghis’s heir. |
| 1350 CE | 1531 CE | Inca Empire The Inca Empire was the largest empire in pre-Columbian America. The administrative, political and military center of the empire was in the city of Cusco. The Inca civilization arose from the Peruvian highlands sometime in the early 13th century. The Spanish began the conquest of the Inca Empire in 1532 and by 1572, the last Inca state was fully conquered. |
| 1375 CE | 1521 CE | Aztec Empire The Aztec Empire or the Triple Alliance was an alliance of three Nahua city-states: Mexico-Tenochtitlan, Tetzcoco, and Tlacopan. These three city-states ruled that area in and around the Valley of Mexico from 1428 until the combined forces of the Spanish conquistadores and their native allies who ruled under Hernán Cortés defeated them in 1521. |
| 1487 CE | 1522 CE | Age of Discovery The Age of Discovery (or the Age of Exploration), also known as the early modern period, was a period largely overlapping with the Age of Sail, during which seafaring Europeans explored and colonized regions across the globe. The extensive overseas exploration, with the Portuguese and Spanish at the forefront, later joined by the Dutch, English, and French, emerged as a powerful factor in European culture, most notably the European encounter and colonization of the Americas. It also marks an increased adoption of colonialism as a government policy in several European states. As such, it is sometimes synonymous with the first wave of European colonization. |
| 1346 CE | 1353 CE | Black Death The Black Death (also known as the Pestilence, the Great Mortality or the Plague) was a bubonic plague pandemic occurring in Western Eurasia and North Africa from 1346 to 1353. It is the most fatal pandemic recorded in human history, causing the deaths of 75–200 million people, peaking in Europe from 1347 to 1351. Bubonic plague is caused by the bacterium Yersinia pestis spread by fleas, but it can also take a secondary form where it is spread by person-to-person contact via aerosols causing septicaemic or pneumonic plagues. |
Early Modern Period (1492 – 1789)
| FROM | TO | |
|---|---|---|
| 1300 CE | 1921 CE | Ottoman The Ottoman Empire (Turkish Empire) was an empire that controlled much of Southeast Europe, Western Asia, and Northern Africa between the 14th and early 20th centuries. It was founded by the Turkoman tribal leader Osman I. After 1354, the Ottomans crossed into Europe and, with the conquest of the Balkans, the Ottoman beylik was transformed into a transcontinental empire. The Ottomans ended the Byzantine Empire with the conquest of Constantinople in 1453 by Mehmed the Conqueror. Under the reign of Suleiman the Magnificent, the Ottoman Empire marked the peak of its power and prosperity, as well as the highest development of its governmental, social, and economic systems. |
| 1517 CE | 1648 CE | Protestant Reformation and Counter-Reformation The Protestant Reformation was a major movement within Western Christianity that posed a religious and political challenge to the Catholic Church and in particular to papal authority, arising from what were perceived to be errors, abuses, and discrepancies by the Catholic Church. The Reformation was the start of Protestantism and the split of the Western Church into Protestantism and what is now the Roman Catholic Church. The Counter-Reformation was the period of Catholic resurgence that was initiated in response to the Protestant Reformation. It began with the Council of Trent (1545–1563) and largely ended with the conclusion of the European wars of religion in 1648. |
| 1487 CE | 1975 CE | Portuguese Empire The Portuguese Empire was composed of the overseas colonies, factories, and the later overseas territories governed by Portugal. It was one of the longest-lived empires in European history, lasting almost six centuries from the conquest of Ceuta in North Africa, in 1415, to the transfer of sovereignty over Macau to China in 1999. The empire began in the 15th century, and from the early 16th century it stretched across the globe, with bases in North and South America, Africa, and various regions of Asia and Oceania. In 1488, Bartolomeu Dias rounded the Cape of Good Hope, and in 1498 Vasco da Gama reached India. In 1500, either by an accidental landfall or by the crown’s secret design, Pedro Álvares Cabral reached what would be Brazil. |
| 1492 CE | 1898 CE | Spanish Empire The Spanish Empire was a colonial empire governed by Spain and its predecessor states between 1492 and 1976. One of the largest empires in history, it was, in conjunction with the Portuguese Empire, the first to usher the European Age of Discovery and achieve a global scale, controlling vast portions of the Americas, territories in Western Europe, Africa, and various islands in Asia and Oceania. It was one of the most powerful empires of the early modern period, becoming the first empire known as “the empire on which the sun never sets”, and reached its maximum extent in the 18th century. The Spanish empire in the Americas was formed after conquering indigenous people and claiming large stretches of land, beginning with Christopher Columbus in the Caribbean Islands. In the 16th century, the Spanish empire conquered and incorporated the Aztec and Inca empires. The Mayans were finally conquered in 1697. Spain experienced its greatest territorial losses during the early 19th century, when its colonies in the Americas began fighting their wars of independence. By 1900, Spain had also lost its colonies in the Caribbean and Pacific, and it was left with only its African possessions. |
| 1526 CE | 1857 CE | Mughal Empire The Mughal Empire was an empire that controlled much of South Asia. For some two hundred years, the empire stretched from the outer fringes of the Indus river basin in the west, northern Afghanistan in the northwest, and Kashmir in the north, to the highlands of present-day Assam and Bangladesh in the east, and the uplands of the Deccan Plateau in South India. |
| 1555 CE | 1980 CE | French Colonial Empire The French colonial empire comprised the overseas colonies, protectorates and mandate territories that came under French rule from the 16th century onward. A distinction is generally made between the “First French Colonial Empire”, that existed until 1814, by which time most of it had been lost or sold, and the “Second French Colonial Empire”, which began with the conquest of Algiers in 1830. At its apex between the two world wars, the second French colonial empire was the second-largest colonial empire in the world behind the British Empire. |
| 1568 CE | 1648 CE | Eighty Years’ War The Eighty Years’ War or Dutch Revolt was an armed conflict in the Habsburg Netherlands between disparate groups of rebels and the Spanish government. The causes of the war included the Reformation, centralisation, taxation, and the rights and privileges of the nobility and cities. It led to the establishment of the Protestant-dominated Dutch Republic in 1588. In the Ten Years thereafter, the Republic (whose heartland was no longer threatened) made remarkable conquests in the north and east against a struggling Spanish Empire, and received diplomatic recognition from France and England in 1596. The Dutch colonial empire emerged, which began with Dutch attacks on Portugal’s overseas territories. |
| 1607 CE | 1980 CE | British Empire The British Empire was composed of the dominions, colonies, protectorates, mandates, and other territories ruled or administered by the United Kingdom and its predecessor states. It began with the overseas possessions and trading posts established by England between the late 16th and early 18th centuries. At its height it was the largest empire in history and, for over a century, was the foremost global power. By 1913, the British Empire held sway over 412 million people, 23 percent of the world population at the time, and by 1920, it covered 13.7 million sq miles, 24 per cent of the Earth’s total land area. As a result, its constitutional, legal, linguistic, and cultural legacy is widespread. At the peak of its power, it was described as “the empire on which the sun never sets”, as the Sun was always shining on at least one of its territories. |
| 1618 CE | 1648 CE | Thirty Years’ War The Thirty Years’ War was one of the longest and most destructive conflicts in European history, lasting from 1618 to 1648. Fought primarily in Central Europe, an estimated 4.5 to 8 million soldiers and civilians died as a result of battle, famine, and disease, while some areas of what is now modern Germany experienced population declines of over 50%. |
| 1619 CE | 1975 CE | Dutch Empire The Dutch Empire or the Dutch colonial empire comprised the overseas territories and trading posts controlled and administered by Dutch chartered companies—mainly the Dutch West India Company and the Dutch East India Company—and subsequently by the Dutch Republic (1581–1795), and by the modern Kingdom of the Netherlands after 1815. It was initially a trade-based system which derived most of its influence from merchant enterprise and from Dutch control of international maritime shipping routes through strategically placed outposts, rather than from expansive territorial ventures. The Dutch were among the earliest empire-builders of Europe, following Spain and Portugal. |
| 1775 CE | 1783 CE | American Revolution (American War of Independence) This was a major war of the American Revolution. Widely considered as the war that secured the independence of the United States, fighting began on April 19, 1775, followed by the Lee Resolution on July 2, 1776, and the Declaration of Independence on July 4, 1776. The American Patriots were supported by the Kingdom of France and, to a lesser extent, the Dutch Republic and the Spanish Empire, in a conflict taking place in North America, the Caribbean, and the Atlantic Ocean. |
| 1644 CE | 1912 CE | Qing Dynasty in China The Qing dynasty, which lasted from 1644 until 1912, was the last imperial dynasty of China. Its conquest of the Ming (1618–1683) cost 25 million lives and the economy of China shrank drastically. After the Southern Ming ended, the further conquest of the Dzungar Khanate added Mongolia, Tibet and Xinjiang to the empire.[82] The centralized autocracy was strengthened to suppress anti-Qing sentiment with the policy of valuing agriculture and restraining commerce, the Haijin (“sea ban”), and ideological control as represented by the literary inquisition, causing social and technological stagnation. |
| 1585 CE | 1604 CE | Anglo-Spanish War The Anglo-Spanish War (1585–1604) was an intermittent conflict between the Habsburg Kingdom of Spain and the Kingdom of England. It was never formally declared. The war included much English privateering against Spanish ships, and several widely separated battles. It began with England’s military expedition in 1585 to what was then the Spanish Netherlands under the command of the Earl of Leicester, in support of the Dutch rebellion against Spanish Habsburg rule. |
Modern & Contemporary Period (1789 – 2013)
| FROM | TO | |
|---|---|---|
| 1789 CE | 1799 CE | French Revolution The French Revolution was a period of radical political and societal change in France that began with the Estates General of 1789 and ended with the formation of the French Consulate in November 1799. Many of its ideas are considered fundamental principles of liberal democracy, while phrases like liberté, égalité, fraternité reappeared in other revolts, such as the 1917 Russian Revolution, and inspired campaigns for the abolition of slavery and universal suffrage. The values and institutions it created dominate French politics to this day. |
| 1803 CE | 1815 CE | Napoleonic Wars The Napoleonic Wars (1803–1815) were a series of major global conflicts pitting the French Empire and its allies, led by Napoleon I, against a fluctuating array of European states formed into various coalitions. It produced a period of French domination over most of continental Europe. The wars stemmed from the unresolved disputes associated with the French Revolution and the French Revolutionary Wars consisting of the War of the First Coalition (1792–1797) and the War of the Second Coalition (1798–1802). The Napoleonic Wars are often described as five conflicts, each termed after the coalition that fought Napoleon: the Third Coalition (1803–1806), the Fourth (1806–1807), the Fifth (1809), the Sixth (1813–1814), and the Seventh (1815) plus the Peninsular War (1807–1814) and the French invasion of Russia (1812). |
| 1809 CE | 1829 CE | Spanish American Wars of Independence The Spanish-American wars of independence were numerous wars in Spanish America with the aim of political independence from Spanish rule during the early 19th century. These began shortly after the start of the French invasion of Spain during the Napoleonic Wars. Thus, the strict period of military campaigns would go from the battle of Chacaltaya (1809), in present-day Bolivia, to the battle of Tampico (1829), in Mexico. |
| 1846 CE | 1848 CE | Mexican-American War The Mexican–American War was an armed conflict between the United States and Mexico from 1846 to 1848. It followed the 1845 American annexation of Texas, which Mexico still considered its territory. Mexico refused to recognize the Velasco treaty, because it was signed by President Antonio López de Santa Anna while he was captured by the Texan Army during the 1836 Texas Revolution. The Republic of Texas was de facto an independent country, but most of its Anglo-American citizens wanted to be annexed by the United States. In the 1844 United States presidential election, Democrat James K. Polk was elected on a platform of expanding U.S. territory to Oregon, California (also a Mexican territory) and Texas; by any means, with the 1845 annexation of Texas furthering that goal. In the end, Mexico recognized the cession of present-day California, Nevada and Utah as well as parts of present-day Arizona, Colorado, New Mexico and Wyoming. |
| 1861 CE | 1865 CE | American civil war The American Civil War was fought between the Union (“the North”) and the Confederacy (“the South”), the latter formed by states that had seceded. The central cause of the war was the dispute over whether slavery would be permitted to expand into the western territories, leading to more slave states, or be prevented from doing so, which was widely believed would place slavery on a course of ultimate extinction. Decades of political controversy over slavery were brought to a head by the victory in the 1860 U.S. presidential election of Abraham Lincoln, who opposed slavery’s expansion into the western territories. An initial seven southern slave states responded to Lincoln’s victory by seceding from the United States and, in February 1861, forming the Confederacy. Four years of intense combat, mostly in the South, ensued. The abolition of slavery became a war goal on January 1, 1863, when Lincoln issued the Emancipation Proclamation, which declared all slaves in states in rebellion to be free, applying to more than 3.5 million of the 4 million enslaved people in the country. By the end of the war, much of the South’s infrastructure was destroyed, especially its railroads. The Confederacy collapsed, slavery was abolished, and four million enslaved black people were freed. The war-torn nation then entered the Reconstruction era in an attempt to rebuild the country, bring the former Confederate states back into the United States, and grant civil rights to freed slaves. |
| 1870 CE | 1871 CE | Franco-Prussian War The Franco-Prussian War or Franco-German War was a conflict between the Second French Empire and the North German Confederation led by the Kingdom of Prussia. The conflict was caused primarily by France’s determination to reassert its dominant position in continental Europe, which appeared in question following the decisive Prussian victory over Austria in 1866. In the waning days of the war, with German victory all but assured, the German states proclaimed their union as the German Empire under the Prussian king Wilhelm I and Chancellor Bismarck. With the notable exception of Austria, the vast majority of Germans were united under a nation-state for the first time. The war had a lasting impact on Europe. By hastening German unification, the war significantly altered the balance of power on the continent; with the new German nation state supplanting France as the dominant European land power |
| 1914 CE | 1918 CE | World War I World War I (WWI) was one of the deadliest global conflicts in history. Belligerents included much of Europe, the Russian Empire, the United States, and the Ottoman Empire, with fighting occurring throughout Europe, the Middle East, Africa, the Pacific, and parts of Asia. An estimated 9 million soldiers were killed in combat, plus another 23 million wounded, while 5 million civilians died as a result of military action, hunger, and disease. Millions more died in genocides within the Ottoman Empire and in the 1918 influenza pandemic, which was exacerbated by the movement of combatants during the war. In November 1914, the Ottoman Empire, Germany, and Austria-Hungary formed the Central Powers, and on 26 April 1915, Italy joined Britain, France, Russia, and Serbia as the Allies. Towards the end of 1918, the Central Powers began to collapse; Bulgaria signed an armistice on 29 September, followed by the Ottomans on 31 October, then Austria-Hungary on 3 November. Isolated, facing the German Revolution at home and a military on the verge of mutiny, Kaiser Wilhelm II abdicated on 9 November, and the new German government signed the Armistice of 11 November 1918, bringing the conflict to a close. The Paris Peace Conference of 1919–1920 imposed various settlements on the defeated powers, with the best-known of these being the Treaty of Versailles. The dissolution of the Russian Empire in 1917, the German Empire in 1918, the Austria-Hungarian Empire in 1920, and the Ottoman Empire in 1922, led to numerous uprisings and the creation of independent states, including Poland, Czechoslovakia, and Yugoslavia. For reasons that are still debated, failure to manage the instability that resulted from this upheaval during the interwar period ended with the outbreak of World War II in September 1939. |
| 1917 CE | 1917 CE | Russian Revolution The Russian Revolution was a period of political and social revolution that took place in the former Russian Empire which began during the First World War. This period saw Russia abolish its monarchy and adopt a socialist form of government following two successive revolutions and a bloody civil war. This first revolt focused in and around the then-capital Petrograd (now Saint Petersburg). After major military losses during the war, the Russian Army had begun to mutiny. Army leaders and high-ranking officials were convinced that if Tsar Nicholas II abdicated, the domestic unrest would subside. Nicholas agreed and stepped down, ushering in a new government led by the Russian Duma (parliament) which became the Russian Provisional Government. This government was dominated by the interests of prominent capitalists, as well as the Russian nobility and aristocracy. In response to these developments, grassroots community assemblies (called Soviets) were formed. These Soviets were led by soldiers and urban industrial proletarians, as well as rural farmers. The Soviets held the allegiance of the working-class, as well as the growing urban middle-class. Many socialist and other leftist political organizations were engaged in daily struggle and vied for influence within the Provisional Government and the Soviets. Notable factions include the Social-Democrats, Mensheviks, Social Revolutionaries, and the Anarchists. These organizations competed with the Bolsheviks (“Ones of the Majority”), a far-left party led by Vladimir Lenin, for political power and popular influence. The volatile situation in Russia reached its climax with the October Revolution, which was a Bolshevik armed insurrection by workers and soldiers in Petrograd that successfully overthrew the Provisional Government, transferring all its authority to the Bolsheviks. Under pressure from German military offensives, the Bolsheviks soon relocated the national capital to Moscow. The Bolsheviks which by now had secured a strong base of support within the Soviets and, as the supreme governing party, established their own government, the Russian Soviet Federative Socialist Republic (RSFSR). The RSFSR began the process of reorganizing the former empire into the world’s first socialist state. To further secure the new state, the Bolsheviks established the Cheka, a secret police that functioned as a revolutionary security service to weed out, execute, or punish those considered to be “enemies of the people” in campaigns called the red terror, consciously modeled on those of the French Revolution. Russia erupted into a bloody civil war, which pitted the “Reds” (Red Army) (Bolsheviks) against its enemies collectively called the White Army. The RSFSR began establishing Soviet power in the newly independent republics that seceded from the Russian Empire. The RSFSR initially focused its efforts on the newly independent republics of Armenia, Azerbaijan, Belarus, Georgia, and Ukraine. The RSFSR began unifying these nations under one flag and created the Union of Soviet Socialist Republics (USSR). In 1923 the Russian Civil War concluded with the defeat of the White Army. The victorious Bolshevik Party reconstituted itself into the Communist Party of the Soviet Union and would remain in power for over six decades. |
| 1936 CE | 1939 CE | Spanish Civil War The Spanish Civil War was a civil war in Spain between the Republicans and the Nationalists. Republicans were loyal to the left-leaning Popular Front government of the Second Spanish Republic, and consisted of various socialist, communist, separatist, anarchist, and republican parties, some of which had opposed the government in the pre-war period. The opposing Nationalists were an alliance of Falangists, monarchists, conservatives, and traditionalists led by a military junta. Nationalists won the war, which ended in early 1939, and ruled Spain until Franco’s death in November 1975. |
| 1939 CE | 1945 CE | World War II World War II involved the vast majority of the world’s countries—including all of the great powers—forming two opposing military alliances: the Allies and the Axis powers. World War II was a total war that directly involved more than 100 million personnel from more than 30 countries. The major participants in the war threw their entire economic, industrial, and scientific capabilities behind the war effort, blurring the distinction between civilian and military resources. Aircraft played a major role in the conflict, enabling the strategic bombing of population centers and deploying the only two nuclear weapons ever used in war. World War II was by far the deadliest conflict in human history; it resulted in 70 to 85 million fatalities, mostly among civilians. Tens of millions died due to genocides (including the Holocaust), starvation, massacres, and disease. In the wake of the Axis defeat, Germany and Japan were occupied, and war crimes tribunals were conducted against German and Japanese leaders. |
| 1945 CE | 1991 CE | Cold war The Cold War is a term commonly used to refer to a period of geopolitical tension between the United States and the Soviet Union and their respective allies, the Western Bloc and the Eastern Bloc. The term cold war is used because there was no large-scale fighting directly between the two superpowers, but they each supported major regional conflicts known as proxy wars. The conflict was based around the ideological and geopolitical struggle for global influence by these two superpowers, following their temporary alliance and victory against Nazi Germany and Imperial Japan in 1945. Aside from the nuclear arsenal development and conventional military deployment, the struggle for dominance was expressed via indirect means such as psychological warfare, propaganda campaigns, espionage, far-reaching embargoes, rivalry at sports events, and technological competitions such as the Space Race. The Western Bloc was led by the United States as well as a number of other First World nations that were generally liberal democratic but tied to a network of authoritarian states, most of which were their former colonies. The Eastern Bloc was led by the Soviet Union and its Communist Party, which had an influence across the Second World and was also tied to a network of authoritarian states. The US government supported anti-communist and right-wing governments and uprisings across the world, while the Soviet government funded left-wing parties and revolutions around the w |
| 1922 CE | 1990 CE | Africa – Decolonisation The decolonization of Africa was a process that took place in the mid-to-late 1950s to 1975 during the Cold War, with radical government changes on the continent as colonial governments made the transition to independent states. The process was often marred with violence, political turmoil, widespread unrest, and organized revolts in both northern and sub-Saharan countries including the Algerian War in French Algeria, the Angolan War of Independence in Portuguese Angola, the Congo Crisis in the Belgian Congo, the Mau Mau Uprising in British Kenya, the Zanzibar Revolution in the Sultanate of Zanzibar, and the Nigerian Civil War in the secessionist state of Biafra. |
| 1948 CE | 2005 CE | Arab–Israeli conflict The Arab–Israeli conflict is an ongoing intercommunal phenomenon involving political tension, military conflicts, and other disputes between Arab countries and Israel, which escalated during the 20th century, but had mostly faded out by the early 21st century. Part of the Palestine–Israel conflict arose from the conflicting claims by these movements to the land that formed the British Mandatory Palestine, which was regarded by the Jewish people as their ancestral homeland, while at the same time it was regarded by the Pan-Arab movement as historically and currently belonging to the Arab Palestinians, and in the Pan-Islamic context, as Muslim lands. The sectarian conflict within the British Mandate territory between Palestinian Jews and Arabs escalated into a full-scale Palestinian civil war in 1947. Taking the side of the Palestinian Arabs, especially following the Israeli Declaration of Independence, the neighbouring Arab countries invaded the by-then former Mandate territory in May 1948, commencing the First Arab–Israeli War. |
| 1947 CE | Partition of British India The Partition of British India in 1947 was the change of political borders and the division of other assets that accompanied the dissolution of the British Raj in South Asia and the creation of two independent dominions: India and Pakistan.[1][2] The Dominion of India is today the Republic of India, and the Dominion of Pakistan—which at the time comprised two regions lying on either side of India—is now the Islamic Republic of Pakistan and the People’s Republic of Bangladesh. The partition was outlined in the Indian Independence Act 1947. The change of political borders notably included the division of two provinces of British India,[a] Bengal and Punjab.[3] The majority Muslim districts in these provinces were awarded to Pakistan and the majority non-Muslim to India. | |
| 1913 CE | 2013 CE | China The Chinese monarchy collapsed in 1912 with the Xinhai Revolution, when the Republic of China (ROC) replaced the Qing dynasty. In its early years as a republic, the country underwent a period of instability known as the Warlord Era before mostly reunifying in 1928 under a Nationalist government. A civil war between the nationalist Kuomintang (KMT) and the Chinese Communist Party (CCP) began in 1927. Japan invaded China in 1937, starting the Second Sino-Japanese War and temporarily halting the civil war. The surrender and expulsion of Japanese forces from China in 1945 left a power vacuum in the country, which led to renewed fighting between the CCP and the Kuomintang. The civil war ended in 1949 with the division of Chinese territory; the CCP established the People’s Republic of China on the mainland while the Kuomintang-led ROC government retreated to the island of Taiwan. Both claim to be the sole legitimate government of China, although the United Nations has recognized the PRC as the sole representation since 1971. From 1959 to 1961, the PRC implemented an economic and social campaign called the Great Leap Forward, that resulted in a sharp economic decline and an estimated 15 to 55 million deaths, mostly through man-made famine. From 1966 to 1976, the turbulent period of political and social chaos within China known as the Cultural Revolution led to greater economic and educational decline, with millions being purged or subjected to either persecution or politicide based on political categories. Since then, the Chinese government has rebuked some of the earlier Maoist policies, conducting a series of political and economic reforms since 1978, which has greatly raised Chinese standards of living, and increased life expectancies. |
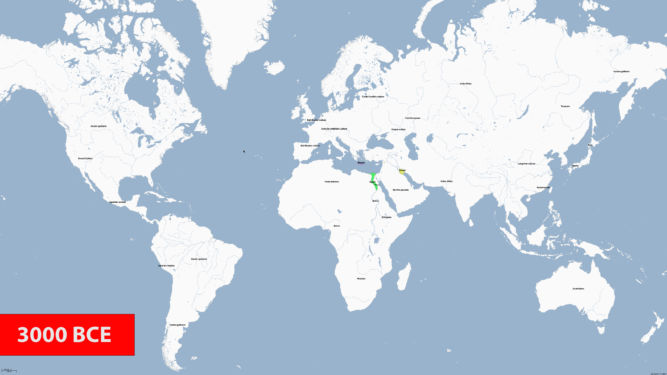
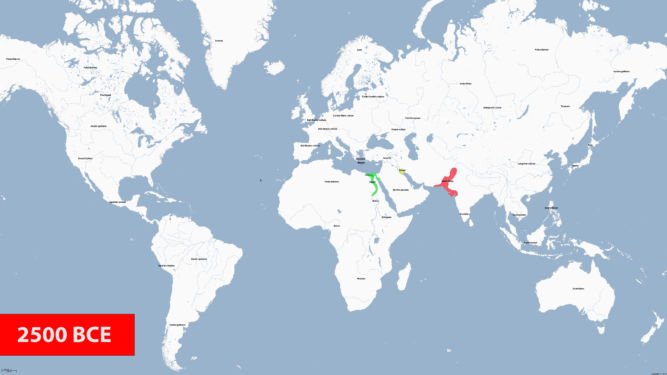
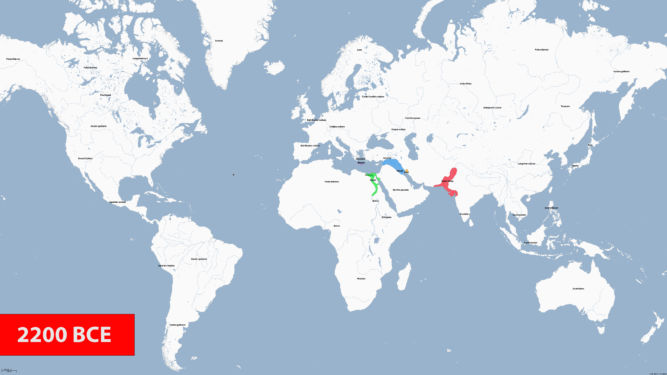
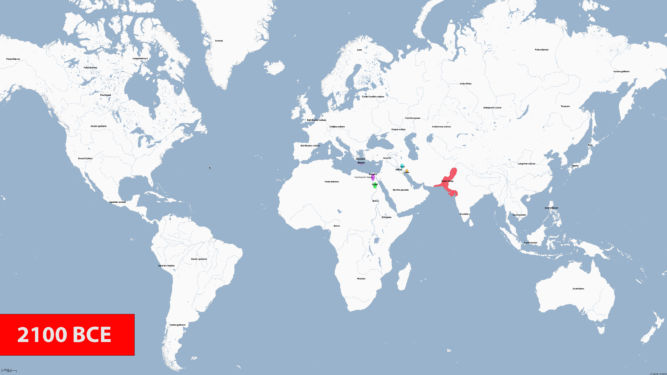
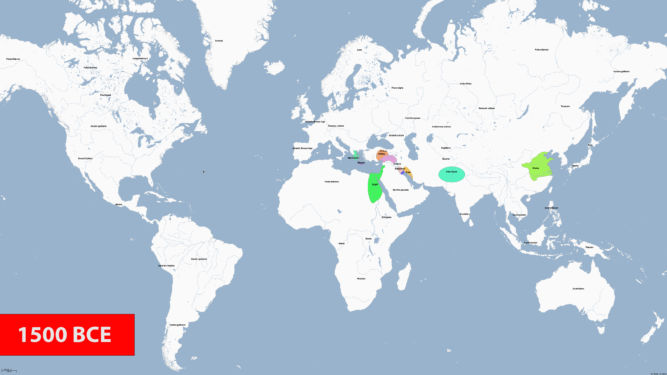
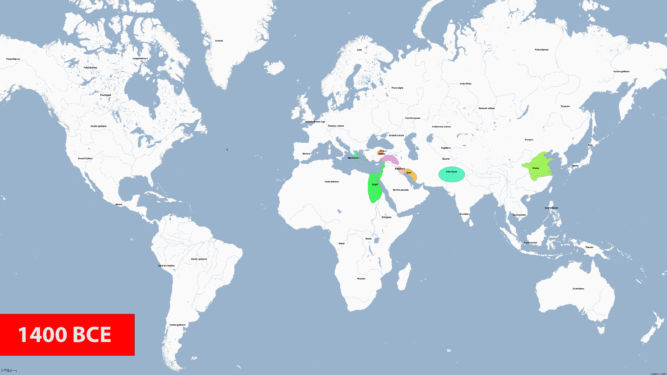
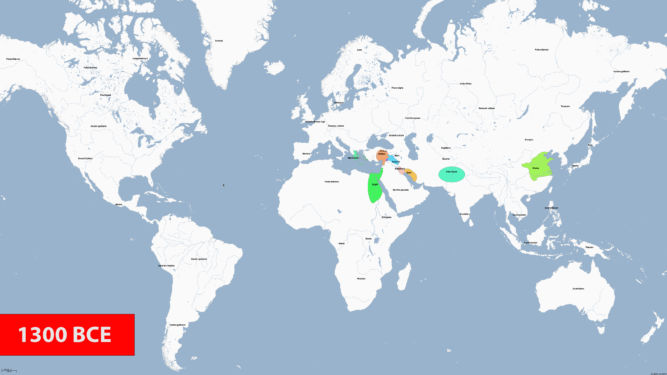
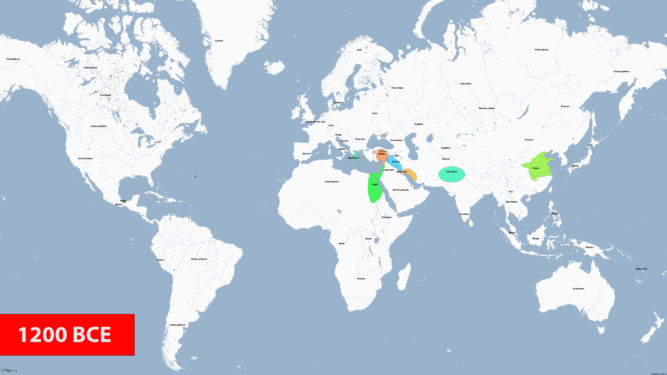
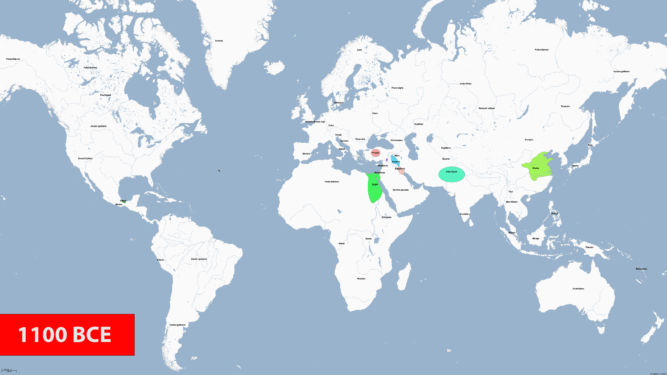
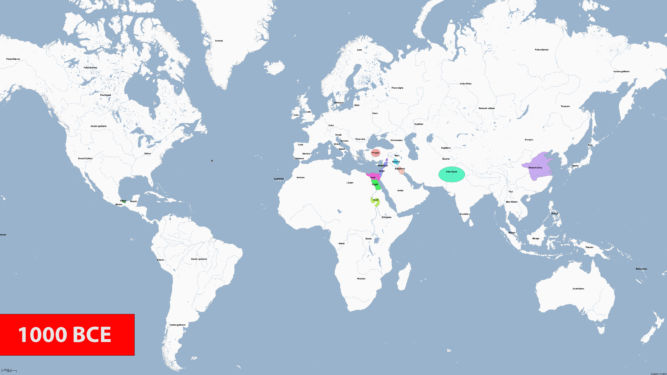
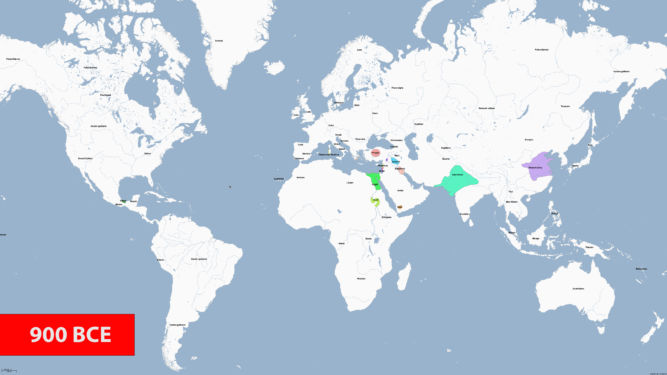
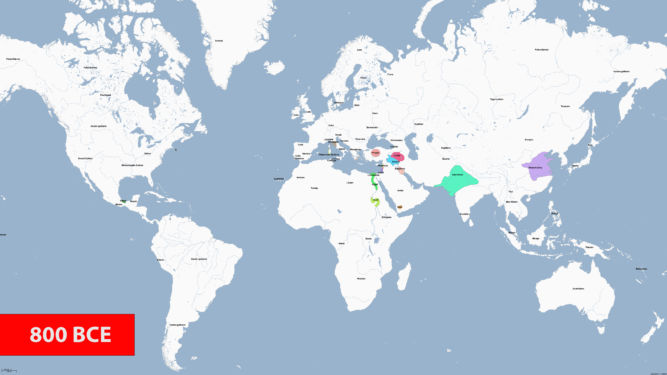
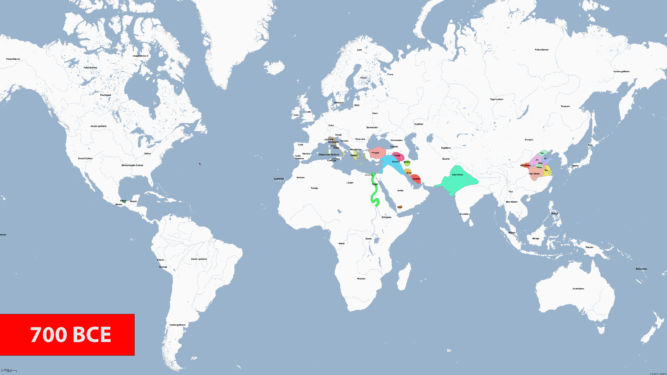
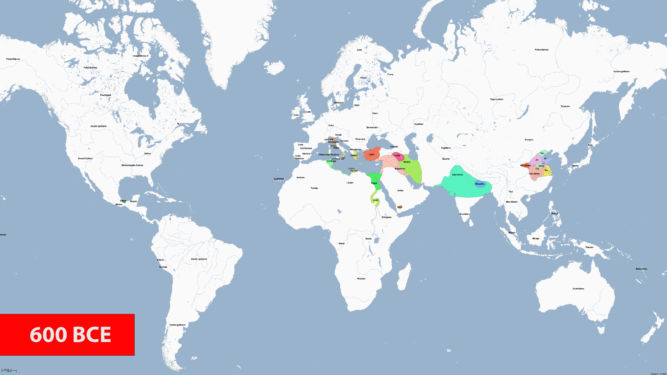
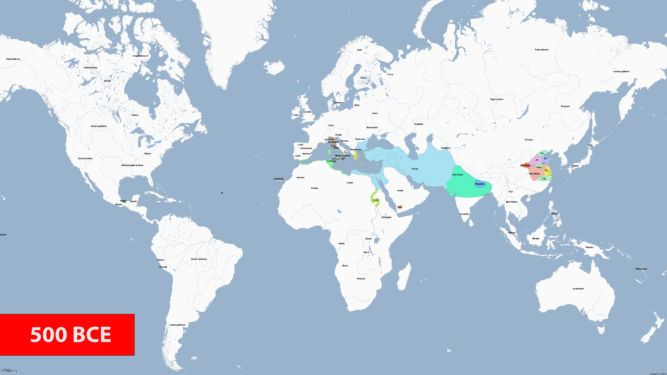
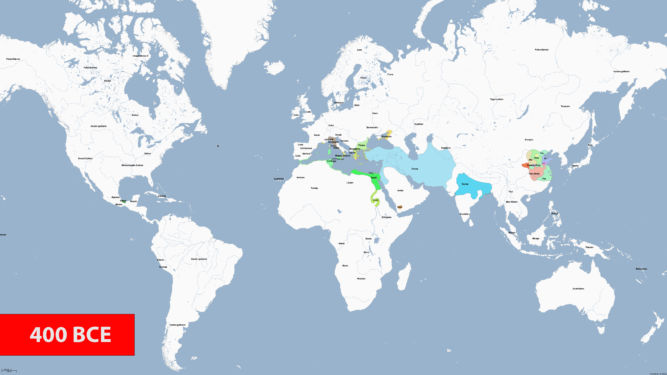
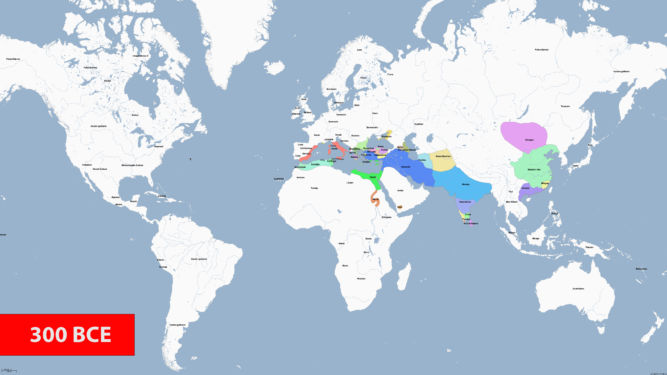
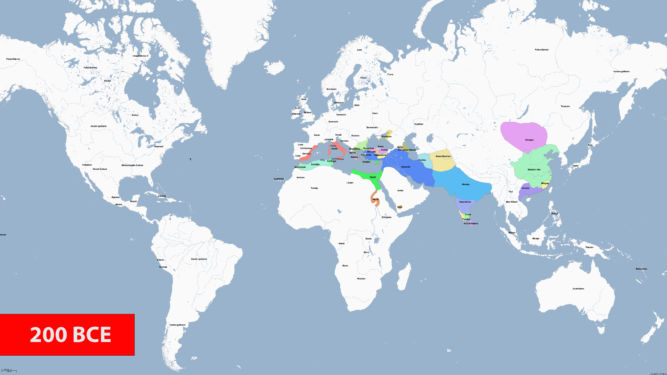
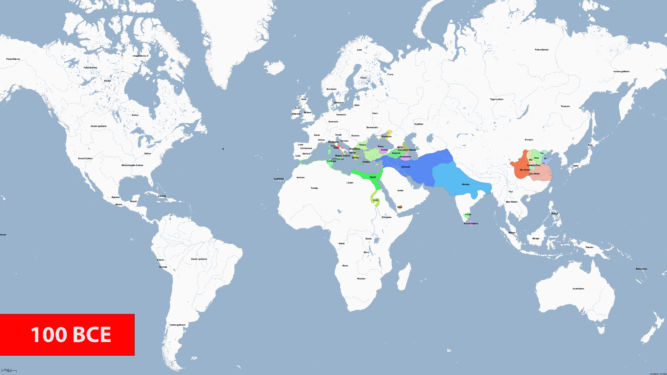
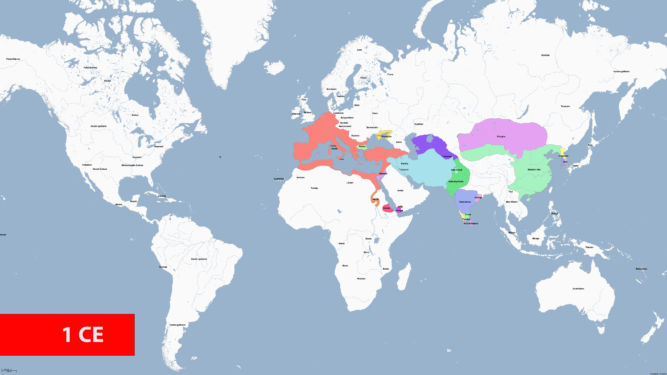
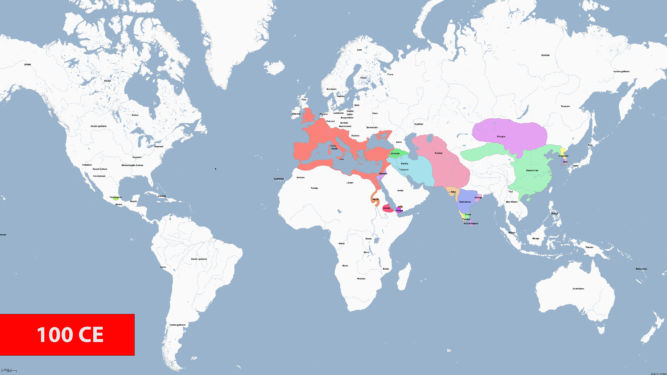
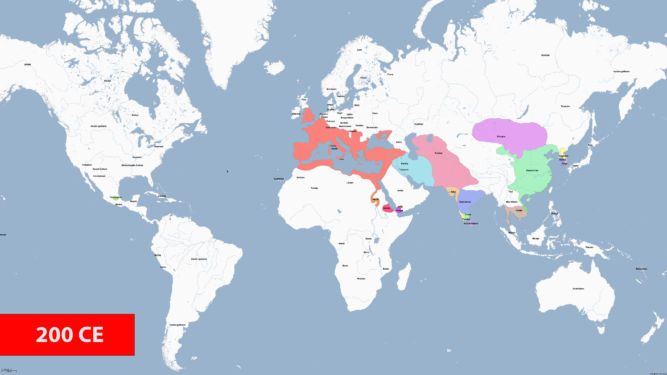
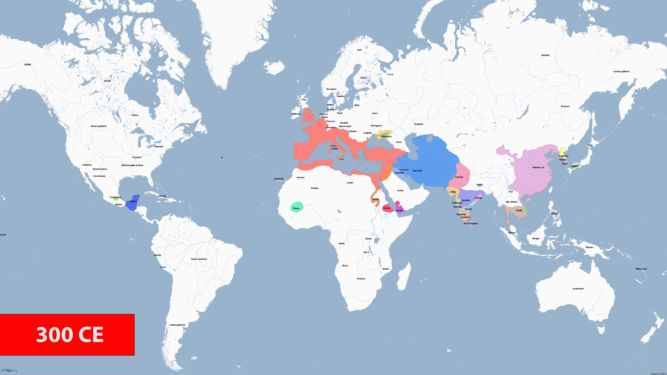
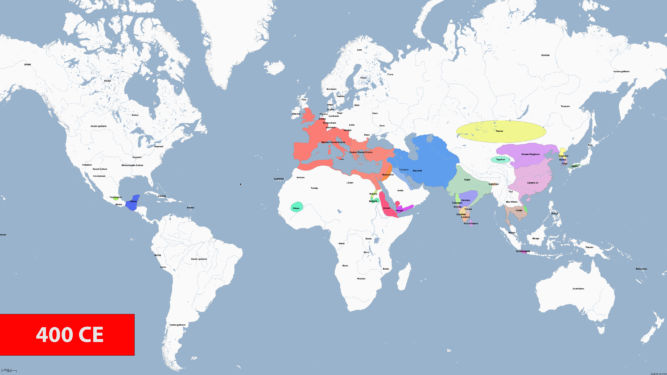
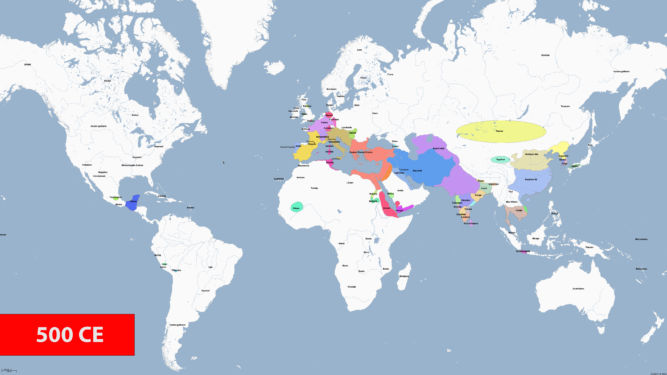
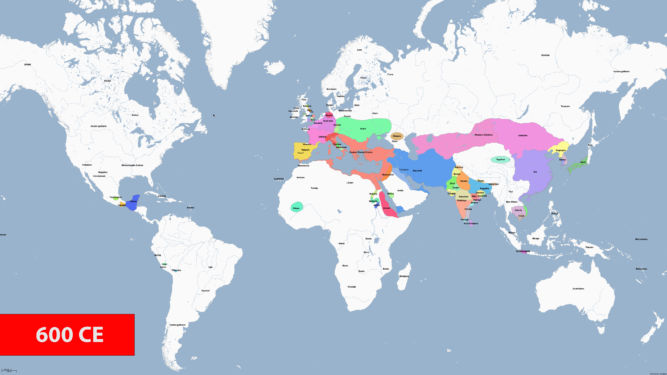
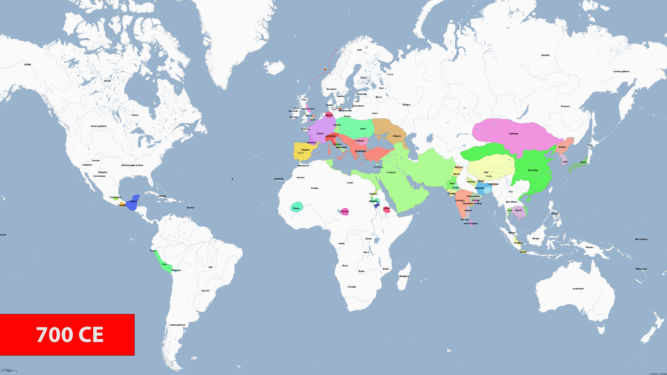
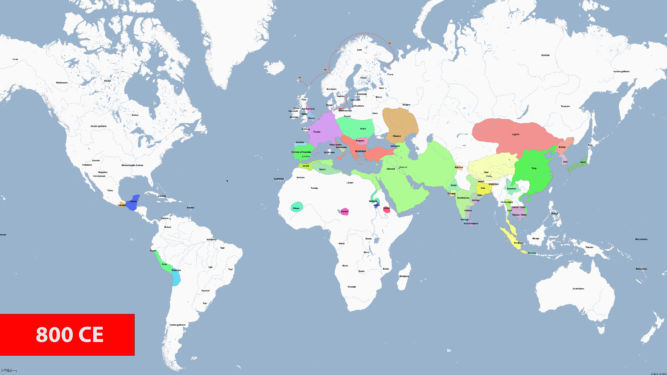
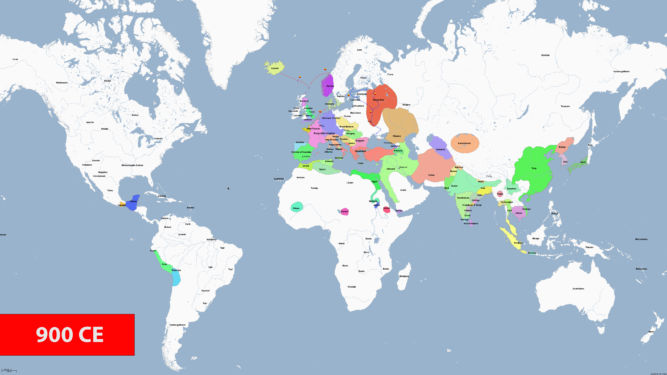
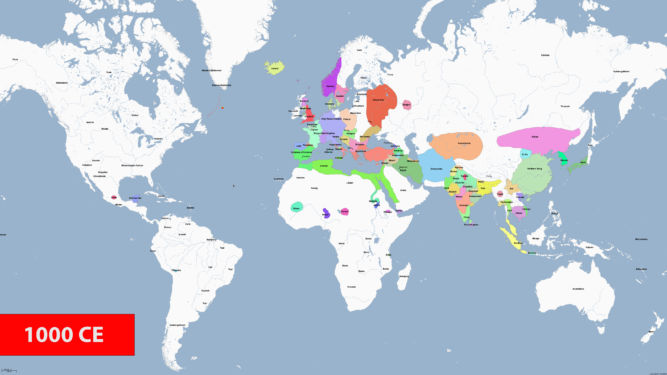
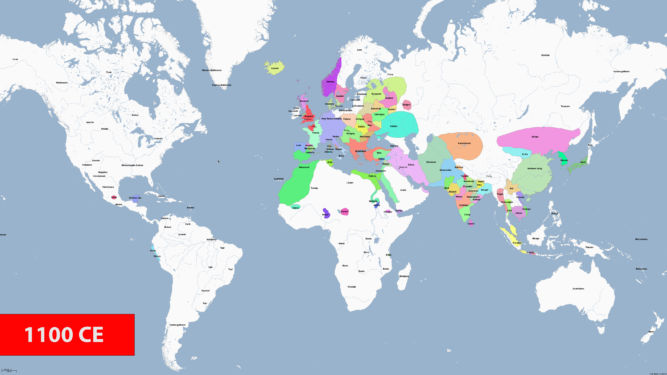
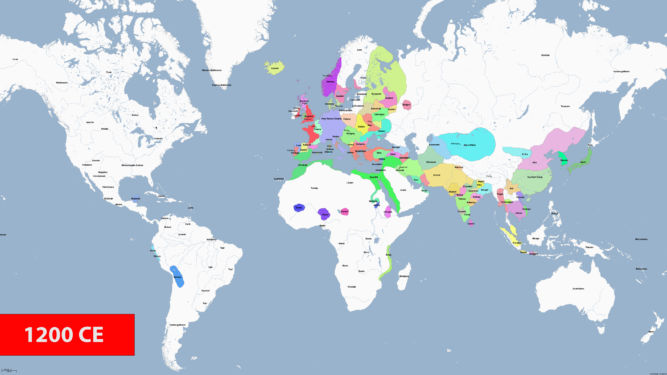
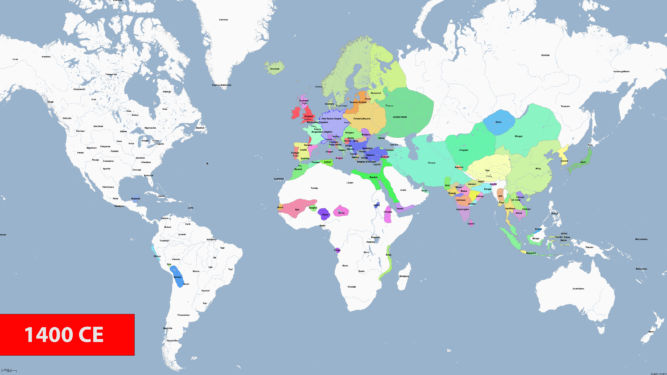
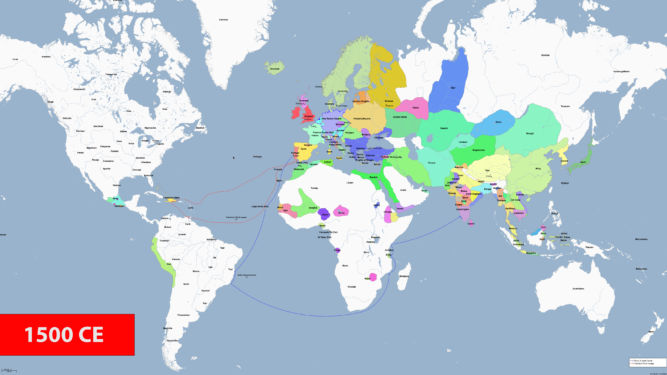
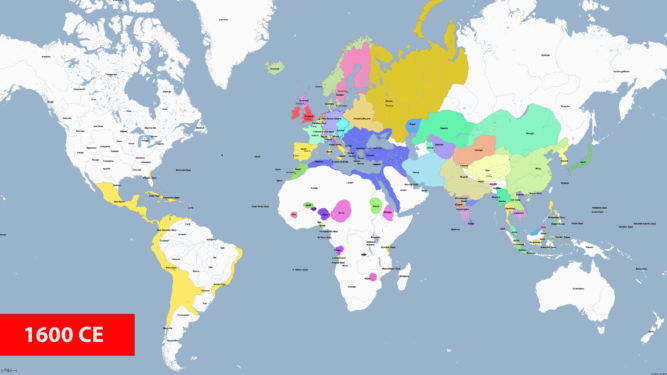
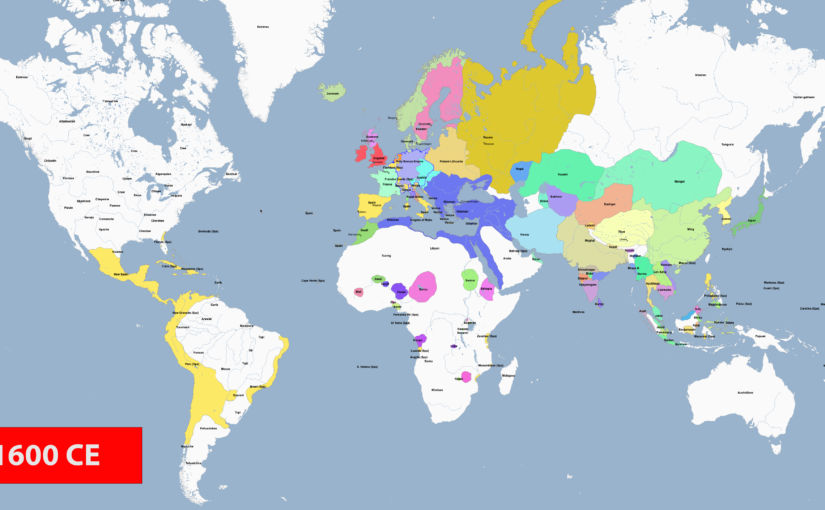
Map of the World from 3000 BCE to 2013 CE
To view details within a map, click “View 4K map” to open the map at full size (3840 x 2160 px), preferably on a large, maybe 32″, 4K monitor.