Let’s say you want to make this gray sofa become a yellow sofa.

Here’s how to do it in Photoshop.
1. Select the object
Use the object selection tool and create a selection that is larger than the object itself. Photoshop will then shrink the selection to just the object.

As you can above, Photoshop selected the sofa but missed a part of the left leg. Since we only want to color the fabric and not the wood frame, remove the wood frame from the selection, e.g. using the rectangular marquee tool in Remove mode. Now, only the fabric is selected.

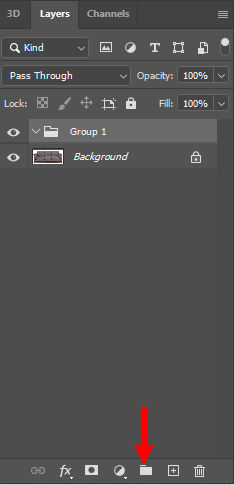
2. Create a new group
Click the Create a new group icon to create a new group.

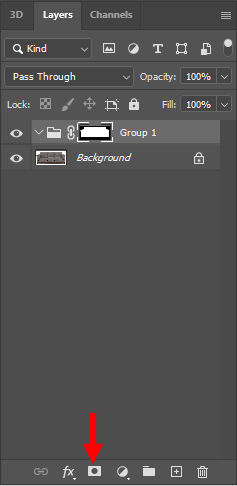
3. Add layer mask
Click the Add layer mask icon to add a layer mask

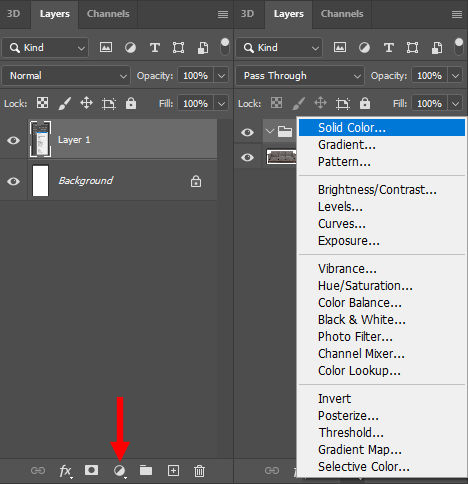
4. Add Solid Color
Click the “Create new fill or adjustment layer” icon and choose “Solid Color”

5. Choose a color
In the popup color picker, choose a color.

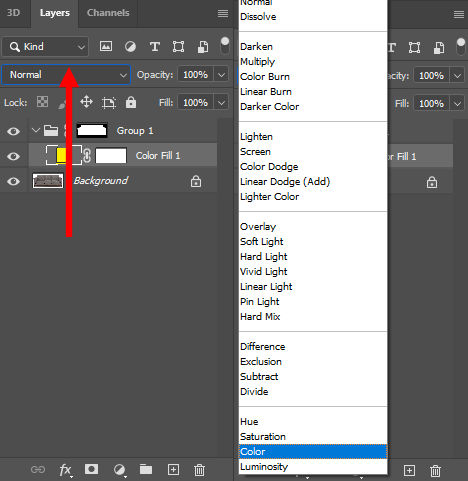
6. Change blending mode
Click the Blending Mode dropdown and select “Color”.

The resulting image will look like this.

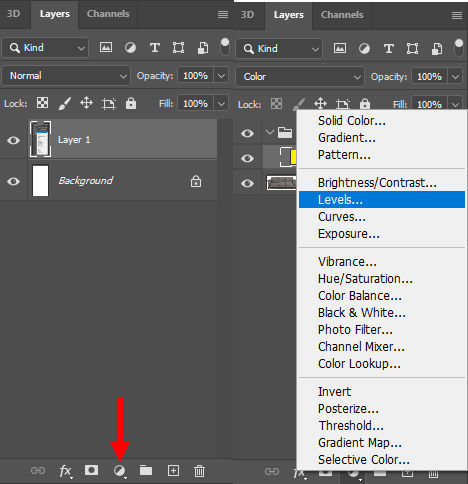
7. Adjust brightness
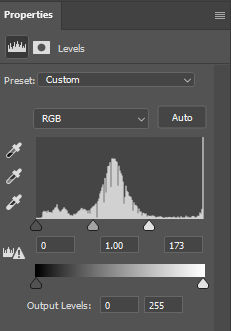
Click the “Create new fill or adjustment layer” icon and choose “Levels”

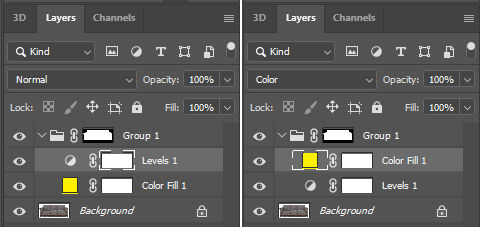
The Levels layer will appear below the Color Fill layer so drag the Color Fill layer above the Levels layer.

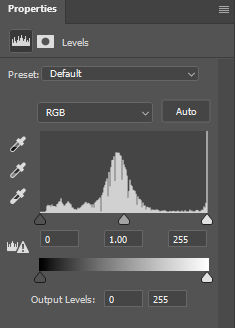
8. Adjust Levels
Drag the markers to adjust the brightness.


For example, when I drag the white marker to the left to the right end of the curve, the brightness increases.