Let’s say you have a bunch of songs and for each song, you want to have different colored lights come on and off and/or move around.

In order to do this, you need a few things:
- Light fixtures
- DMX Interface
- DAW (Digital Audio Workstation) software / controller
Light fixtures
There are different types of light fixtures.

Ellipsoidal Reflector Spotlight (ERS)
This type of light is used to highlight certain subjects or stage pieces with a relatively narrow beam angle.

Parabolic reflectors (PAR)
This type of light is used to light up large areas. They come in a variety of lens types to get different beam angles. This light doesn’t have zoom or focus options. This is the most common fixture because it’s the cheapest.

Fresnel
This type of light is a happy medium between a PAR and an ERS. They have a zoom function but not a focus and usually cast a much “softer” light than ERS light fixtures.

Moving Head
This type of light can move. It offers different beam angles for spot (narrow), wash (wide), beam (laser) and hybrid light effects. It is the most versatile stage lighting option.
Above are only some of the more common types of lights.
To hang your lights, you can get a lighting stand with T-Bar.

DMX Interface
DMX (Digital Multiplexing) or, officially, USITT DMX512, is a unidirectional serial data protocol, meaning the signal leaves the controller (computer or lighting board) and travels through all lighting fixtures in a daisy-chain. It was standardized in 1986. DMX networks typically only have one master device on the network, usually the DAW software / controller, and many slave devices — the lights.
DMX Cable
The 5-pin XLR the standard connector.

The reason for five pins is that pin 1 would be the ground, pins 2 and 3 would be data link 1, and pins 4 and 5 were reserved for data link 2 and/or proprietary data. Over the years, the second pair of pins (pins 4 & 5) on the connector stopped being used, since 3-pin DMX proved to be very reliable. This is why you may sometimes see fixtures with a 3-pin, 5-pin, or both connectors on the fixture.
DMX vs Audio/Mic XLR Cables
Some DMX cables are 3-pin cables. Don’t confuse them with 3-pin audio or mic cables. DMX cables use roughly 110-ohms whereas microphone cables are typically around 45 ohms. The different impedance between these cables matters with lighting networks and can cause your lights to either not respond or respond sporadically.
Number of light fixtures per DMX cable
You cannot have more than 32 devices connected on a single chain. If you have more than 32 light fixtures, you would need to use an Opto-Splitter. A splitter like the Chauvet DJ Data Stream 4 will allow you to have 32 devices connected to each DMX output connector. You cannot use Y-cables, as this approach does not electrically isolate the DMX lines and would cause data reflections.
DMX Channels / Universe
A DMX line is limited to a total of 512 channels, which is also called a universe. Each lighting fixture you have uses a number of DMX channels depending on how many parameters the fixture has. Lights can also have multiple personalities, or profiles, depending on how much or how little control you want. Note that the 512-channel limit is independent of the 32-light fixture limit.
Let’s say you have 40 lighting fixtures that use three channels each: you are only using 120 channels total. You can fit these all in the same universe of control, however, if you have more than 32 devices. You would implement an Opto-Splitter and split your devices up among the outputs in whatever configuration you would like, as long as each DMX leg has less than 32 devices on it.
Example
Let’s look at the Chauvet DJ SlimPAR Pro H.

This light has three different personalities, or profiles. It can be used in a 6-, 7-, and 10-channel mode, and again the more channels a fixture uses, the more control you have. Let’s look at 7-channel mode:
- Channel 1: Dimmer
- Channel 2: Red
- Channel 3: Green
- Channel 4: Blue
- Channel 5: Amber
- Channel 6: White
- Channel 7: UV
Each DMX parameter on a fixture operates independently. Say I was to make this fixture a magenta color. I would turn up channel 2 (Red) and channel 4 (Blue) until I got my desired shade of magenta. However, turning up just these channels on the fixture (2 & 4) would not put out any light. I would also need to turn up channel 1, which is my dimmer that controls the overall intensity. On moving fixtures, this control becomes even more complex, because there are other parameters available, such as Pan and Tilt or gobos, again all independent.
The best way to understand a light’s capabilities is by checking its DMX assignments. For example, the ADJ Starbust’s manual shows this.

Addresses
When setting up a lighting rig, each light fixture needs to be assigned a starting address. If I have four of the same fixture mentioned above in the same personality (7-channel mode), their addresses would be 1, 8, 15, and 22. All 512 channels of data flow through every fixture in a DMX lighting chain so each fixture needs to know which channels control it based on channel addressing.
DAW (Digital Audio Workstation) software / controller
There are many different DAW software, for example, Ableton Live and Pro Tools. They can be used to create music and control lights. This article isn’t about creating music but just controlling lights in sync with existing music. Therefore, the software we’ll use is Show Buddy.
Setup
To sync light effects with music (e.g. an existing mp3 file), we’ll use this setup.

- Laptop with USB interface
- Enttec DMX USB DMXIS 70570 with software – $300
- USB to DMX Controller Interface to connect laptop to lights
- DMXIS software to control lights / create light effects
- Unlike cheaper USB to DMX interfaces, DMXIS has an on-board controller to generate data into DMX format which is much more reliable than letting the computer generate the data.
- Show Buddy software to sync light effects with music – $119
- DMXIS light controller software is required to run Show Buddy
- Capture (Student Edition) – Light visualization software – Free
- 4 PAR lights – $90
- Cables
Terminate the DMX cable chain by inserting a DMX terminator into the DMX Out port of the last light fixture.
DMXIS Software

Important terminology
- Show (group of songs)
You can create multiple shows. A show typically is the name of a list of songs, e.g. Yanni Concert - Bank (a song)
You can create multiple banks per show. A bank can be the name of a song, e.g. Santorini - Preset (a light effect)
You can create multiple presets per bank. A preset can be the name of a light effect. You can create multiple presets (light effects) for a bank (song) in order of when you want the preset (light effect) to occur during song playback. You can drag presets up and down to order them.
Workflow
- Add a light fixture
If the light fixture you want to add isn’t in the DMXIS library, you can search for it at http://fixtures.dmxis.com/ where you can download user-uploaded DMX light fixes for importing into DMXIS. If you don’t find your fixture there, you can create and upload DMX light specs for your particular fixture. It is just a text file defining channel. - Assign each light fixture to a starting address, e.g.
- PAR light 1 (3 channels) starts at DMX address 1 (channels 1-3)
- PAR light 2 (3 channels) starts at DMX address 4 (channels 4-6)
- PAR light 3 (3 channels) starts at DMX address 7 (channels 7-9)
- PAR light 4 (3 channels) starts at DMX address 10 (channels 10-12)
- Create a “show”, e.g. “Instrumental Songs”
- Create a “bank”, e.g. “Santorini”
- Create a preset, e.g. “Red”
- Adjust the sliders for one or more light fixtures, e.g. by making them show red light
- Save (overwrite) the “Red” preset
- Repeat steps 4-6 as much as needed
Resources
- Documentation (pdf)
- Tutorial (video)
ShowBuddy Software

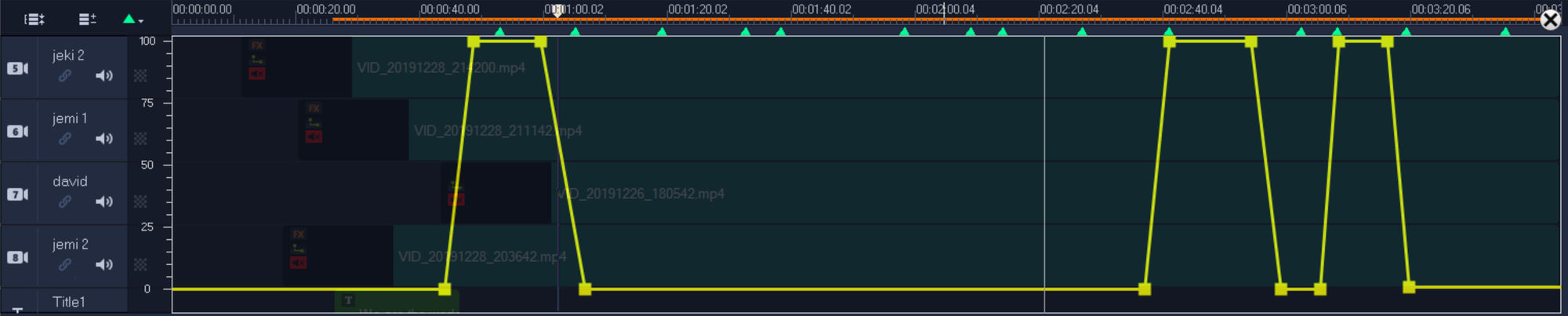
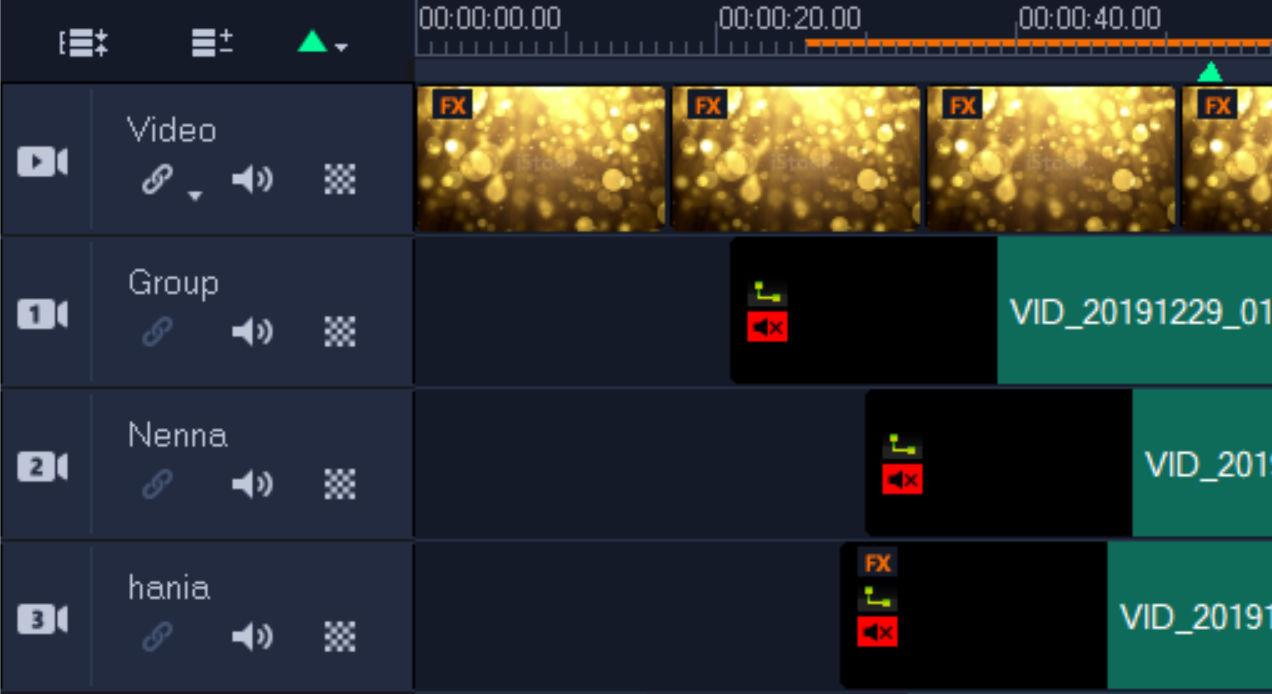
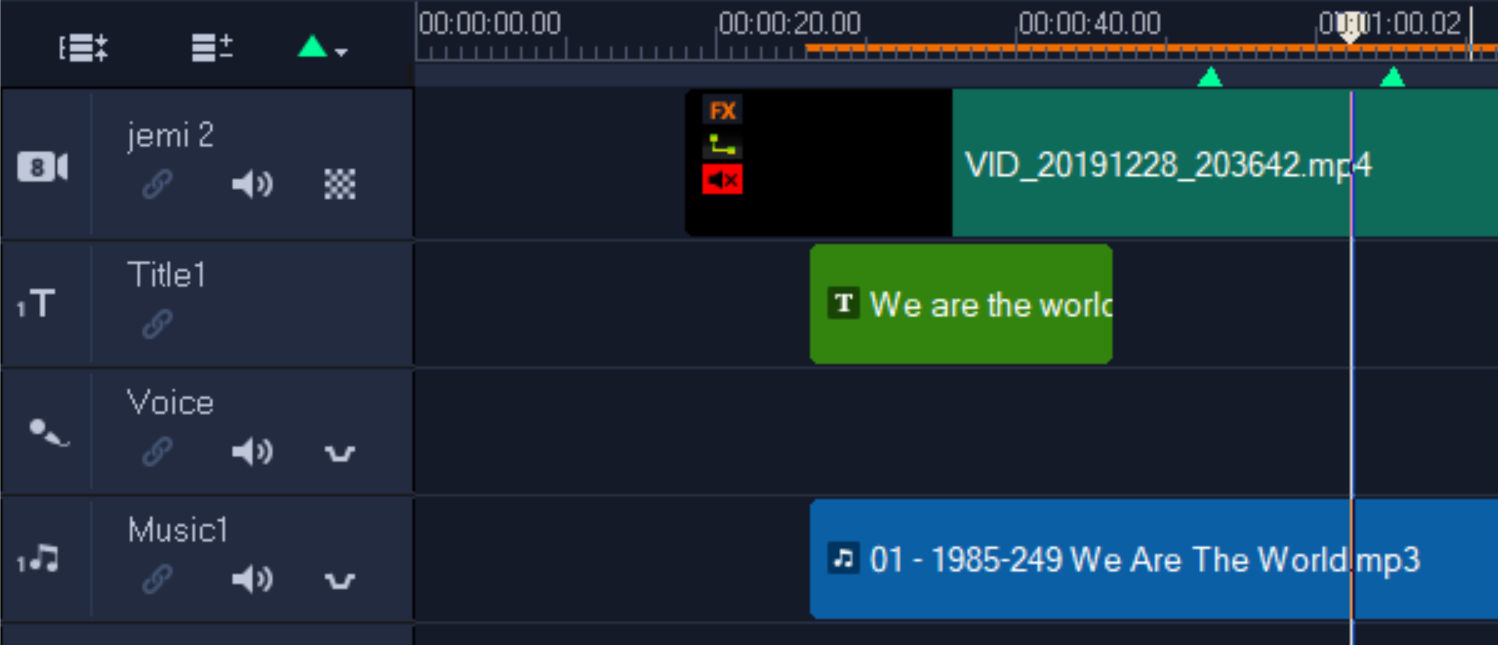
This software allows you to load audio files (e.g. mp3s) and for each song, place a preset (light effect) created in DMXIS at certain points in the song. Light effects can fade out over a specified amount of time.
Workflow
- Add audio files (songs / mp3s) to the Track Library
- Choose the DMXIS show to use in the DMXIS show dropdown
- Choose a DMXIS bank to use in the list of banks
- Choose a DMXIS preset to use in the list of presets
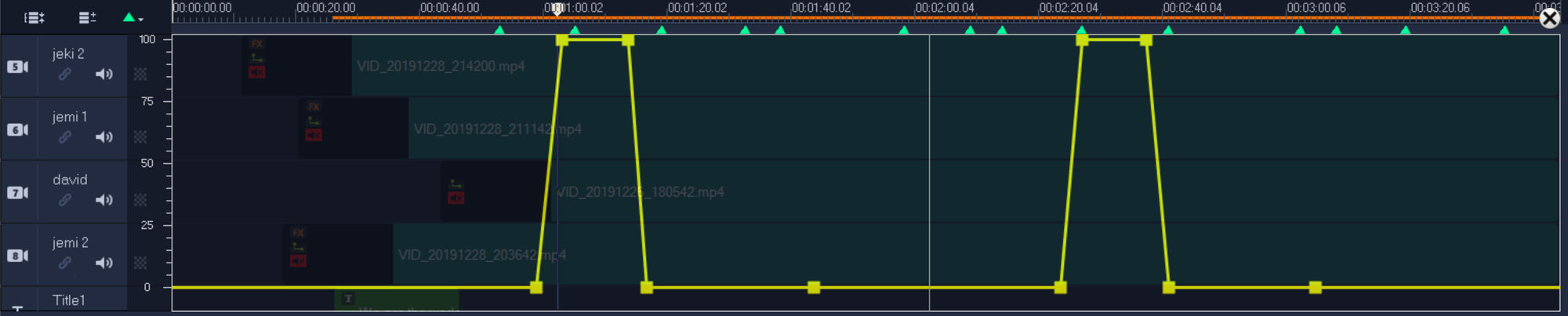
- Drag the preset to the wave form at the point you want the preset (light effect) to run
- Repeat steps 2-5 as much as needed
Resources
Capture Software
This software allows you to preview light effects.

Workflow
- Create a 3D stage
- Add one or more light fixtures to the 3D stage
- Patch light fixtures (assign them to DMX addresses)
- If the light fixture address assignment in Capture matches that in DMXIS, then DMXIS can control the light visualizations in Capture
Resources
- Manual (HTML)
- Create a stage and add a light fixture (Video)
- Patch and control light fixtures (Video)
Some Neat DMX Light Fixtures
Magic Ball
Simulate a magic ball with these lights:
Chauvet DJ Rotosphere Q3. $300
- Size: 11 x 13 x 17 in
- Weight: 8.6 lb
- # of LEDs: 5
- Watt per LED: 7
- Color: RGBW (Red, Green, Blue, White)
- DMX channels: 3, 9, or 19
- Strobe Rate: 0 to 20 Hz
- Rotation Speed: 2 – 19 RPM
- Colors at a time: 3

ADJ Starburst RGBWA+UV LED Sphere Effect – $300
- Size: 12.5” x 12.5” x 16.25”
- Weight: 8 lbs
- # of LEDs: 5
- Watt per LED: 15
- Color: RGBWY+UV (Red, Green, Blue, White, Yellow & Purple)
- DMX channels: 12
- Strobe Rate: slow to fast
- Rotation Speed: slow to fast
- Colors at a time: 1

Moving Light Beams
Create a moving beam with these lights:
Lixada Moving Head – $71
- Size: 6.88 * 6.69 * 9.64in
- Weight: 6 lbs
- # of LEDs: 7
- Watt per LED: 10
- Color: RGBW (Red, Green, Blue, White)
- DMX channels: 9 or 14
- Pan/tilt: 540° / 270°
- Strobe Rate: adjustable
- Beam angle: adjustable
- Rotation Speed: slow to fast
- Colors at a time: 1

Wash
Wash walls or a stage with these lights:

Kebert Par Lights – $20

Blinders / Strobe Light
Create very bright white flashes of light with these lights
Blizzard SnowBlind™ and SnowBlind™ FX strobe fixtures. – $119

MFL S100 132LED White bright Stage Lighting Strobe Blinder and Wash Light – $88

Cost Breakdown
Light Fixtures
- 1 magic ball – $300
- 2 moving heads – $66 x 2 = $132
- 1 blinder – $88
- 4 PAR cans – $20 x 8 = $160
Subtotal: $680
Hardware / Software
- DMXIS – $300
- Show Buddy – $119
Subtotal: $419
Cables
- DMX 3 pin cables – 10 pack – $26
- 1 x DMX terminator – $10
Subtotal: $36
Total: $1135
Different Light Effects
Wall Wash

Regular

Laser / Pin Spot

Beam

Magic Ball / Disco

Moving / Scan

Blinder (super bright light)

Chase (lights turn on and off sequentially like dominos)
Strobe / Flash
Alternative Setup
If you’re on a Mac, an alternative setup is to use LightKey coupled with Ableton Live.
or SoundSwitch.