I’m in the process of migrating this blog from a managed WordPress instance on GoDaddy to a static HTML site on Netlify. Before I switch over the domain, I wanted to compare the Google Lighthouse performance scores for each site. In Google Chrome Developer Tools, I clicked the Lighthouse tab and ran a test for each site. Here are the results.
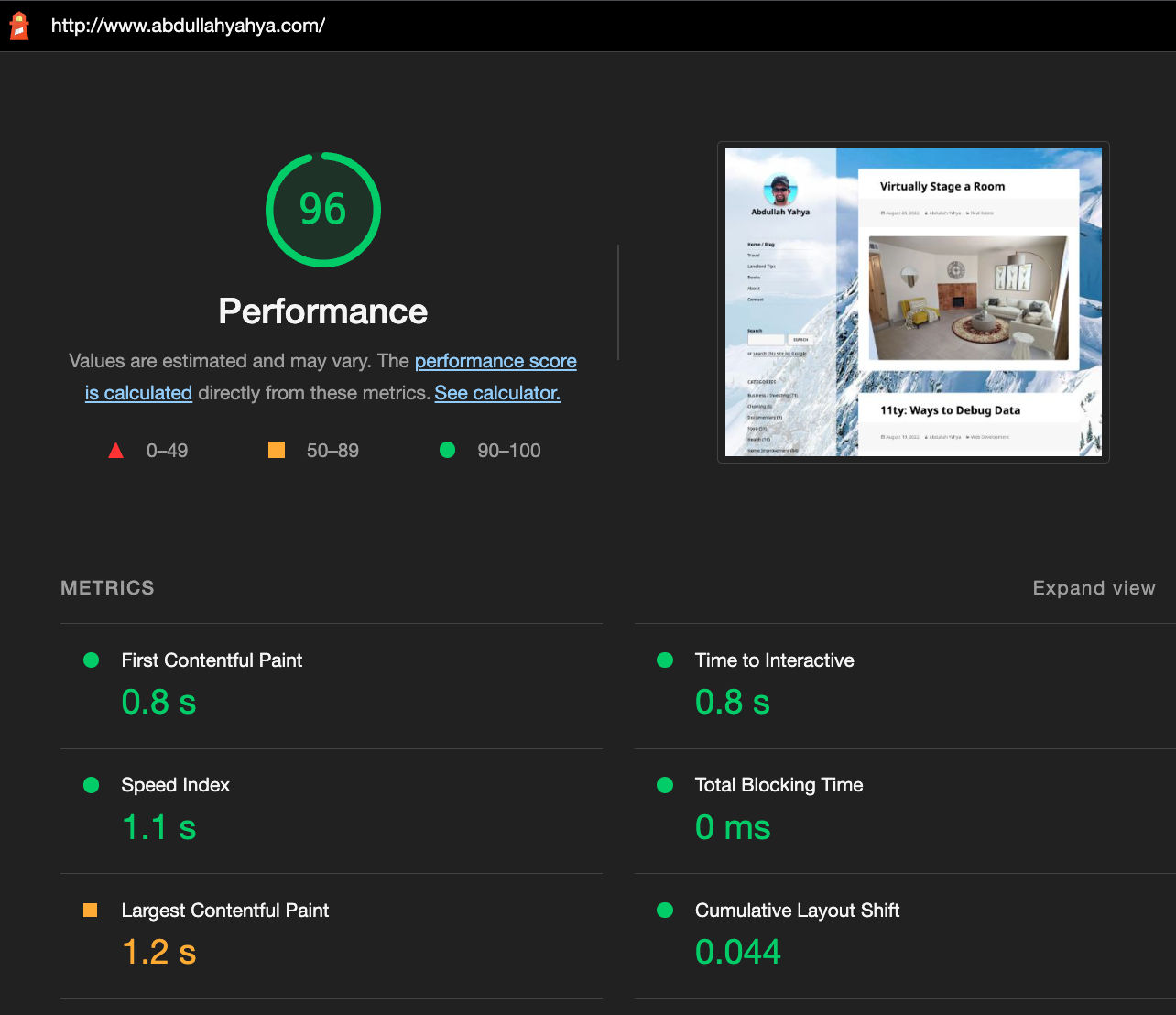
Performance score for WordPress (PHP) version of site on GoDaddy

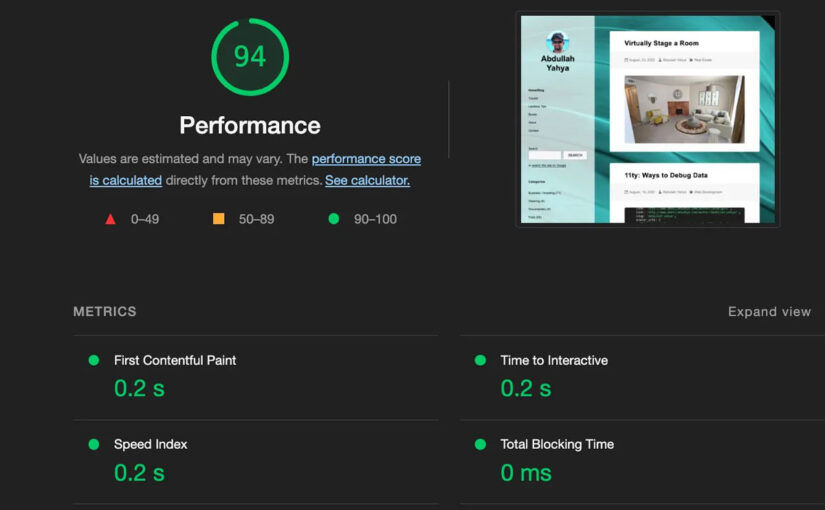
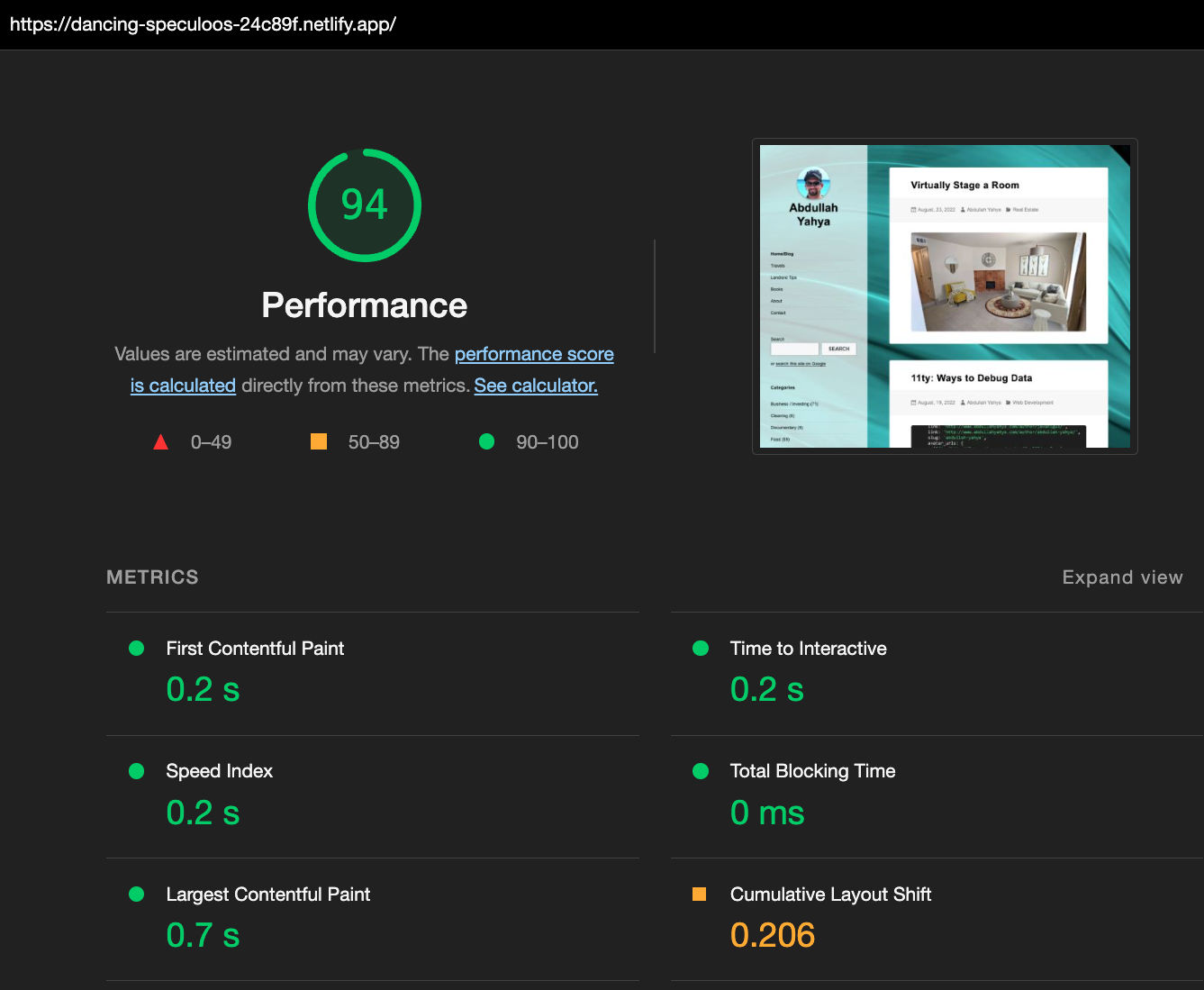
Performance score for static HTML version of site on Netlify

Now, you might be thinking, why would the PHP site get a slightly higher score than the static HTML site? The static site has a lower cumulative layout shift score (see definition below). This factor has nothing to do with PHP vs HTML or GoDaddy vs Netlify. This factor has to do with how elements on the page shift their position. The original theme in the WordPress site came from one developer and the theme in the static HTML site came from another developer who recreated the original theme. This tells me that the original theme was coded better than the recreated theme. Since I’m more concerned with speed rather than layout shift, we can see that the static HTML site on Netlify is much faster than the PHP site on GoDaddy. This is to be expected. If we add up all scores except for the Cumulative Layout Shift score, we get
- PHP on GoDaddy Performance Score: 3.9 s
- HTML on Netlify Performance Score: 1.3 s
The new site performs 3x faster than the old one! That’s a speed gain of 300%!
First Contentful Paint
First Contentful Paint marks the time at which the first text or image is painted. Learn more.
Time to Interactive
Time to interactive is the amount of time it takes for the page to become fully interactive. Learn more.
Speed Index
Speed Index shows how quickly the contents of a page are visibly populated. Learn more.
Total Blocking Time
Sum of all time periods between FCP and Time to Interactive, when task length exceeded 50ms, expressed in milliseconds. Learn more.
Largest Contentful Paint
Largest Contentful Paint marks the time at which the largest text or image is painted. Learn more
Cumulative Layout Shift
Cumulative Layout Shift measures the movement of visible elements within the viewport. Learn more.