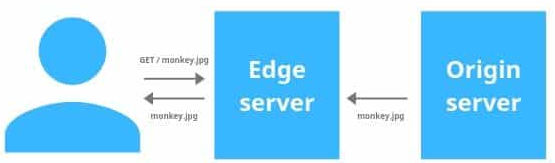
Using a content delivery network (CDN) to host website assets such as images is a well-known best practice. But, most CDNs just host these files and serve them from their nearest edge location. Developers still need to crop, resize, and optimize images. Then you have non-technical people, e.g. some blog authors or PR people, who innocently upload an image to a site like WordPress and scale it down in size (width / height) without realizing that the image file size is still huge! Fortunately, there are image-specific CDNs that will host and optimize images for you. Below are some features of imagekit.io. I chose this image CDN because I like it so far and it’s free for up to 20 GB of bandwidth per month.
Note: web.dev, which is a Google Developers site, also encourages the use of an image CDN to host images.
Following are some features of ImageKit.io.
Automatic Image Optimization & Fast (< 50 ms) Display Time
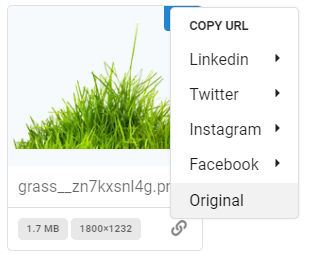
Let’s say you have a very large image that is > 1 MB in size. This, of course, is way too large to serve as is. If you don’t know how to optimize images or just don’t feel like doing it, that’s fine because imagekit.io will do it for you. To test this, I uploaded a 1.7 MB, 1800x1232px PNG image of some grass with a transparent background to my Media Library in imagekit.io. The library shows a thumbnail of the image, the file size, and dimensions. Hovering over the image lets you copy the image URL.

Below is the imagekit-optimized image embedded in this web page.

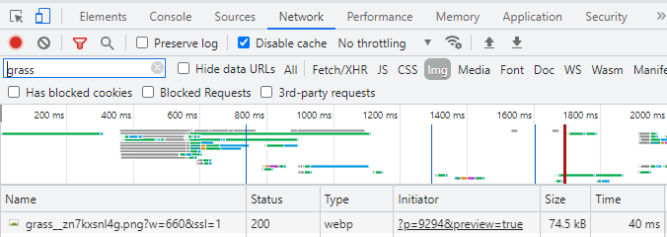
In Google Chrome, the Network tab of the Inspector reveals that the delivered image was
- resized from 1800 px wide to 660 px wide
- converted from PNG to webp
- optimized from 1.7 MB down to 74.5 kB
I didn’t even have to open Photoshop, ImageOptim or some other image editor / optimizer!

This feature would definitely improve your website’s Lighthouse and PageSpeed scores.
Now, you might be wondering about image optimization processing time since images are optimized on demand. According to imagekit.io, images are displayed in less than 50 milliseconds globally and they have 6 processing regions backed by AWS CloudFront CDN. As you can see in the screenshot above, the Time column shows a delivery time of 40 ms.
Note: When I embedded the image in this WordPress page, WordPress copied the image and hosted it itself so the URL changed from
https://ik.imagekit.io/dumani/grass__zn7kxsnl4g.png?updatedAt=1632793760489
to
https://i0.wp.com/ik.imagekit.io/dumani/grass__zn7kxsnl4g.png?w=660&ssl=1
Deliver compressed images in the right format
This feature lets you deliver the smallest file based on the image content & device with optimal format selection. For example, the image above was uploaded to imagekit.io as a PNG but when I loaded it in this page in Google Chrome, imagekit.io detected that I was using Chrome and delivered a webp-formatted image. If I were using Safari, the delivered image would not be in webp format since Safari doesn’t support webp.

If an image has transparency, then imagekit.io will only convert it to a format that supports transparency, i.e. png, webp, avif. If a PNG image does not contain any transparency, then it becomes a candidate for a JPEG. If a PNG file without transparency is smaller in file size than a JPG, then imagekit.io will still deliver a PNG. Learn more
No need to move images
If you have a ton of website images on your web server, AWS S3 or elsewhere, there’s no need to move the images to imagekit.io. You can specify the existing location of the images as an origin in imagekit.io. Learn more

URL-based Image Transformations
This feature allows you to edit an image just by changing the URL a bit. For example, the following URLs are to the same source image but the delivered image sizes or compression quality are different.
Change image width
- https://ik.imagekit.io/demo/medium_cafe_B1iTdD0C.jpg
- https://ik.imagekit.io/demo/tr:w-200/medium_cafe_B1iTdD0C.jpg
- “tr” means “transform”
- “w-200” means “width = 200px”
Change image width for high-dpr (retina) devices
- https://ik.imagekit.io/ikmedia/bucket.png?tr=w-500,dpr-2
- https://ik.imagekit.io/ikmedia/bucket.png?tr=w-200,dpr-2
The dpr is useful for devices like the iPhone or high-end Android devices. A dpr value of 2 is the equivalent of a 2x image (retina). In the examples below, since the dpr is set to 2, then the output image width is actually 2x (twice) the width specified in the URL.
“dpr-2” means “device pixel ratio = 2”
Change image compression quality
You can also change the image quality by simply changing the q value. This is a handy feature for people who have a picky Director of Brand and Creative who often complains that images are blurry or pixelated. Instead of resaving the image at a higher quality and republishing the image, you can just change a parameter in the image URL.
- https://ik.imagekit.io/demo/tr:q-90/medium_cafe_B1iTdD0C.jpg
- https://ik.imagekit.io/demo/tr:q-10/medium_cafe_B1iTdD0C.jpg
“q-90” means “quality = 90%”
There are many more transformations including width, height, aspect ratio, crop, quality, format, blue, grayscale, progressive image, trim edges, border, rotate, radius, etc. Learn more
Digital Asset Management
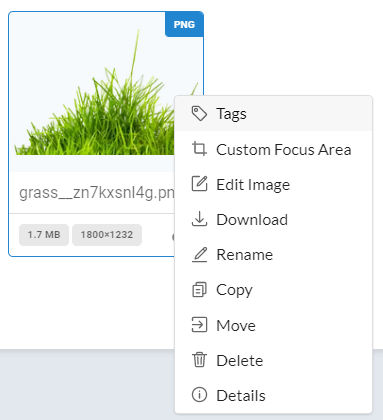
With imagekit.io, you get a media library where you can upload, organize and distribute image assets. You can create folders and even paste an image to upload it rather than browser for it. You can easily upload entire folders as well. Right-clicking on an image thumbnail shows many image options.

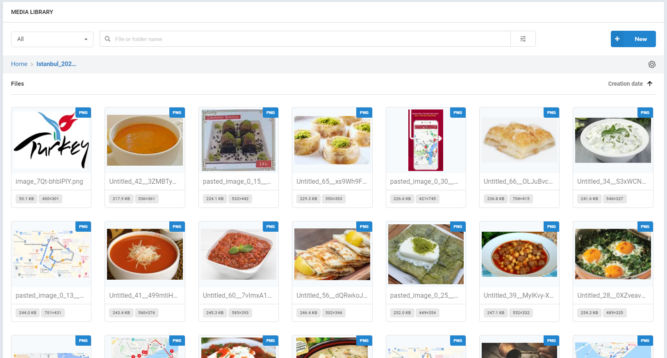
You can easily browse images as well.

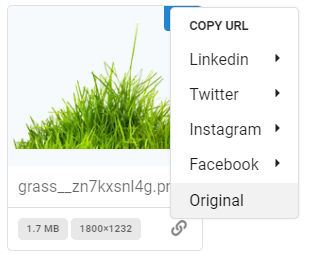
Copy ready-to-use URLs
If you need to share an image with someone, e.g. by email, chat, etc, or if you need to insert an image in a blog post or a landing page, you can easily get an optimized image URL. Just upload (or paste) an image into imagekit.io, then click on the image thumbnail to get the optimized image URL.

Search for images
Easily find an image by keyword and many other filters.

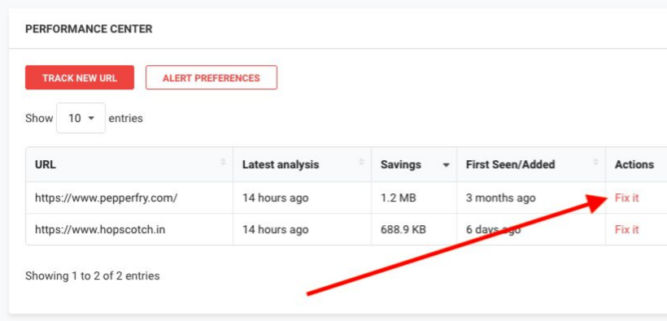
Performance Monitoring
You can add URLs that you want imagekit.io to monitor for performance. ImageKit.io will crawl all images at the URL and determine if any images could be optimized and how much savings could be achieved. For example, in the screenshot below, the home page of pepperfry.com could save 1.2 MB. If you click the Fix it link, you will see a detailed report of which images could be optimized and in what way.