Set up a barebones WordPress site
You can just accept the default values (unless the defaults are asking you to pay for an upgrade).
Change the theme to the Twenty Fifteen
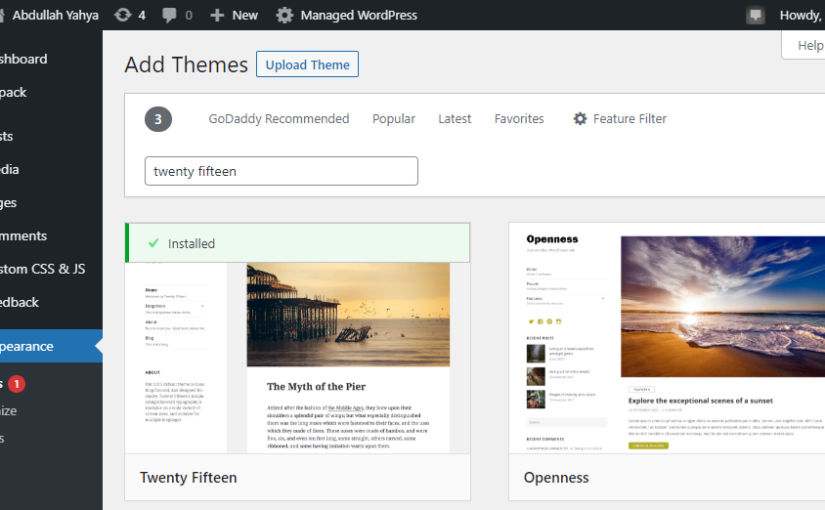
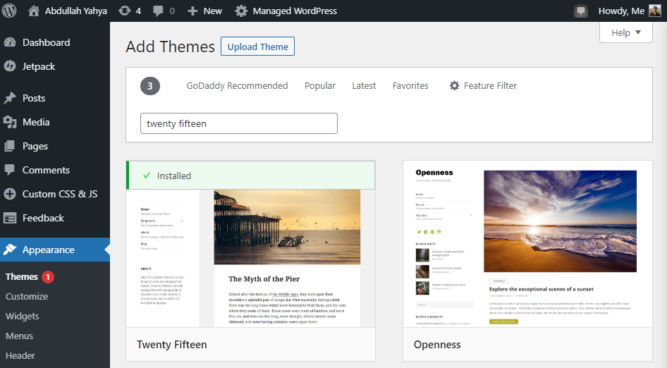
In the WordPress dashboard, go to Appearance > Themes > Add Themes and search for “Twenty Fifteen”.

Create a child theme of the Twenty Fifteen theme
style.css
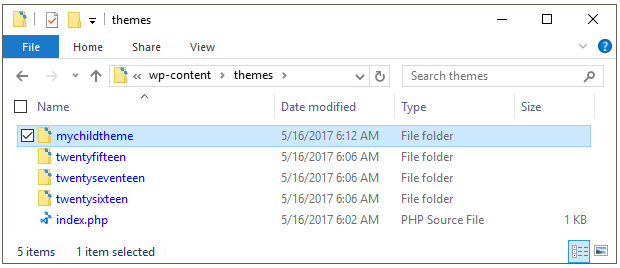
Create a folder called mychildtheme or whatever you want to call it.

In the mychildtheme folder, create a style.css file with the following content:
The style.css file tells WordPress to load the Parent Theme’s files after the Child. It will override any styles in the Parent Theme’s style.css file that have the same selectors.
Template: Very Important! This is the folder name of the parent theme. If this variable is not correct the Child Theme will not work.
functions.php
In the mychildtheme folder, create a functions.php file with the following content:
This code tells your theme to call the style.css file and the parent CSS file.
screenshot.png
In the mychildtheme folder, create a screenshot.png file. A theme’s screenshot is the thumbnail image that shows up under Appearance > Themes in the WordPress Dashboard. The recommended image size is 880×660. The screenshot will only be shown as 387×290, but the larger image allows for high-resolution viewing on HiDPI displays.
Upload your child theme
Upload the mychildtheme folder to wp-content/themes.
Learn more about creating child themes
Activate your child theme
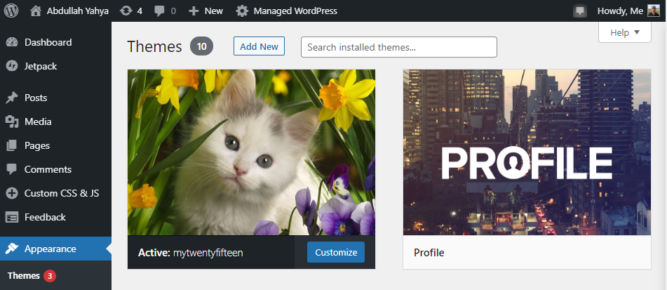
In the WordPress admin, go to Appearance > Themes in the Dashboard. You should see your theme listed. Click to activate it. In the screenshot below, my theme’s screenshot thumbnail is a picture of a cat.

Edit templates
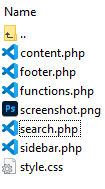
Any PHP file in your mychildtheme folder will override the same file in the parent theme. For this site, I created some PHP templates so my child theme folder looks like this.

Download all files as a compressed zip file, unzip it, and upload each file to your mychildtheme folder.
Add background images
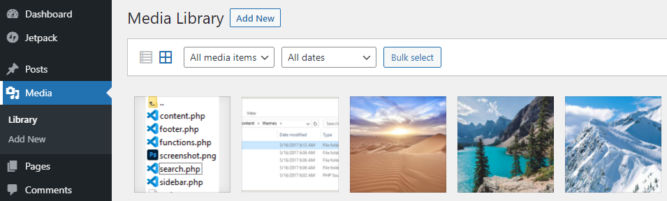
Search Google Images for large background images. Upload them to your WordPress Admin via the Media page. Make a list of URLs based on what you see for each uploaded image in WordPress.

Add JavaScript to randomly pick a background image
To add custom JavaScript, I just installed the “Simple Custom CSS and JS plugin” . Copy the code below , update the URLs to be the backyard images you uploaded to WP-Admin, then paste the code.
Whenever you update CSS or JS, make sure to flush the cache to see your changes.