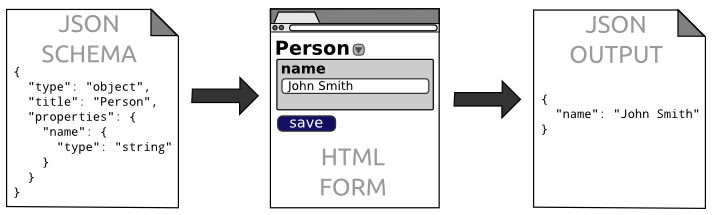
Many, if not most, web forms are backed by a database. But what if you just need a simple data store, like a JSON file, and you want to quickly and easily provide users with a user-friendly web form to make updates to the JSON data. JSON Editor takes a JSON Schema and uses it to generate an HTML form.

The generated JSON output can then be used by a templating language like Handlebars for building a web page.
JSON Editor supports many options including the ability to quickly style a form using CSS frameworks like Bootstrap.
For example, the following JSON schema
{
"type": "object",
"title": "Car",
"properties": {
"make": {
"type": "string",
"enum": [
"Toyota",
"BMW",
"Honda",
"Ford",
"Chevy",
"VW"
]
},
"model": {
"type": "string"
},
"year": {
"type": "integer",
"enum": [
1995,
1996,
1997,
1998,
1999,
],
"default": 2008
},
"safety": {
"type": "integer",
"format": "rating",
"maximum": "5",
"exclusiveMaximum": false,
"readonly": false
}
}
}using the Bootstrap 4 CSS framework produces the following web form.

You can see a live demo in the JSON Editor interactive playground.
JSON Schema also supports validation so you can ensure your users are not submitting invalid data. For security reasons, this solution may not be good in a production environment by non-trustworthy people but it could work well in a secure, internal environment among coworkers.