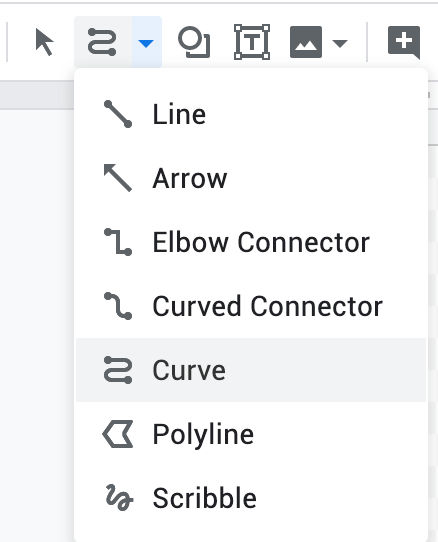
Choose the “Curve” type of link

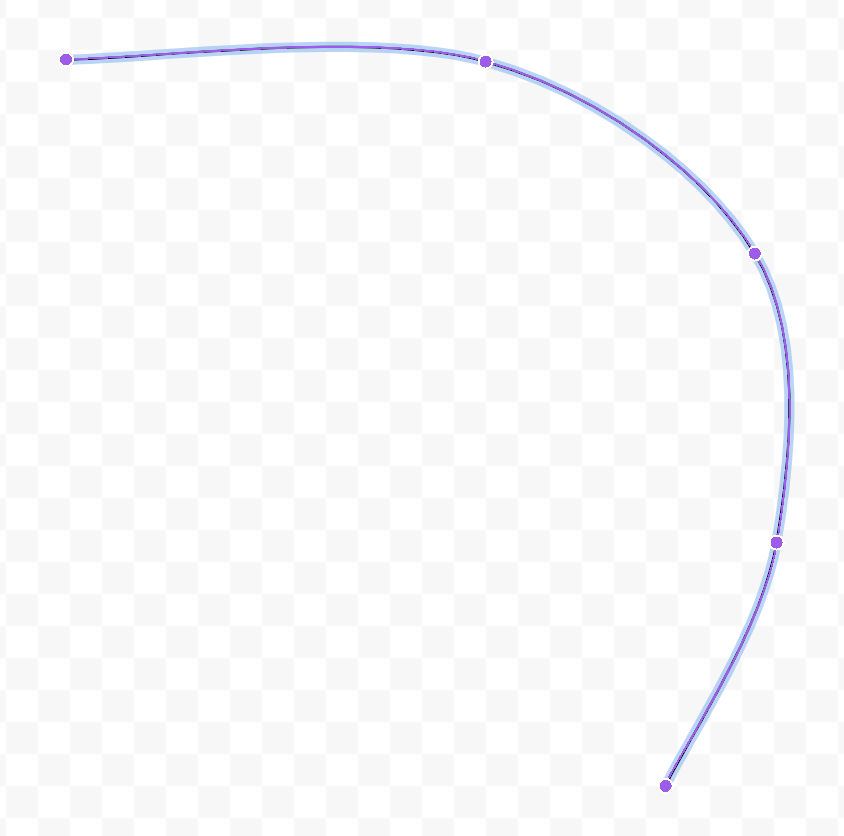
Click on the canvas to mark the starting point of the curve. Then click everywhere you want an inflection point. When you’re done, double-click to finalize the curve.

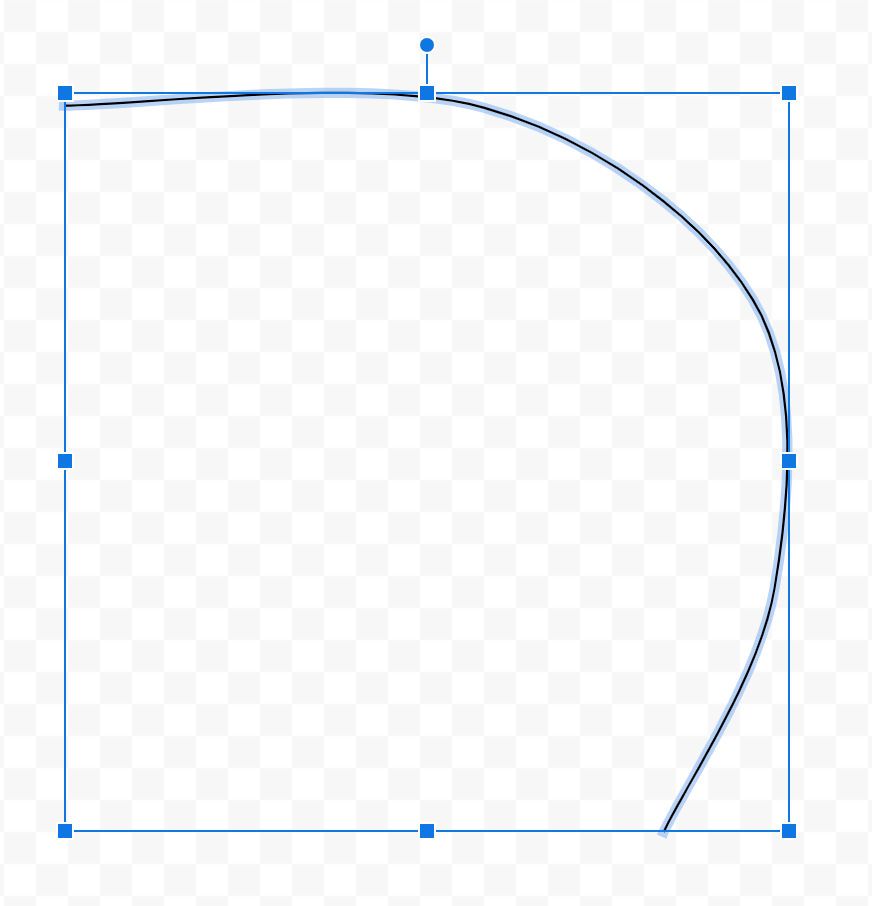
Click on the curve to show a bounding box with handles. Drag each handle to resize the curve.

Double-click on the curve to show the nodes on the curve. Then drag each node to shape the curve.