When you’re debugging some JavaScript in a browser, you might get confused to find that when you dump an object’s value to the console, you get unexpected results. Consider the sample code below.
See the Pen Test JSON Dump by Abdullah Yahya (@javanigus) on CodePen.
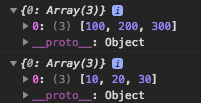
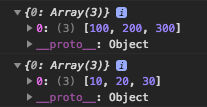
Here’s what you see in the Chrome console.

The first console.log statement is showing the final value of the object as opposed to the value at the time the console.log statement was called. That’s because console.log is displaying a reference to the object, not the copy of the object at the time the console.log statement was called. To solve this, always stringify (serialize) the object which makes a deep copy (deep clone) of it before consoling it out. To see a prettified display of the object, parse the stringified object. This is what’s done in the 2nd console.log statement which shows the expected value of the object.